Netlifyのビルド依存関係キャッシュの回避策
問題
Prisma ORMを使用するアプリケーションをNetlifyにデプロイすると、デプロイ時に以下のエラーメッセージに遭遇する可能性があります。
Prisma has detected that this project was built on Netlify, which caches dependencies.
This leads to an outdated Prisma Client because Prisma's auto-generation isn't triggered.
To fix this, make sure to run the `prisma generate` command during the build process.
Learn how: https://pris.ly/d/netlify-build
これは、Netlifyがいずれかの依存関係が変更されるまでプロジェクトの依存関係をキャッシュするためです。これによりビルドが高速化されますが、Prisma Clientにはいくつかの問題を引き起こします。
Prisma ORMは、依存関係がインストールされる際にPrisma Clientを生成するために`postinstall`フックを使用します。Netlifyはキャッシュされたモジュールを使用するため、この`postinstall`フックは初回デプロイ後の後続のデプロイでは実行されません。これにより、Prisma Clientがデータベーススキーマと同期しなくなります。
このエラーメッセージは、この状況の発生を防ぎ、根本的な問題を修正する方法を学ぶためにここへ誘導します。
Prisma Clientのバージョン4.13.0未満
Prisma Clientのバージョン4.13.0未満では、以下のようなエラーメッセージに遭遇する可能性があります。
// 1: When adding a field:
Unknown arg `name` in data.name for type UserCreateInput. Did you mean `nick`?
// 2: When removing a field:
Invalid `prisma.user.create()` invocation: The column `User.name` does not exist in the current database.
// 3: When a model was removed/renamed
Invalid `prisma.user.deleteMany()` invocation: The table `public.User` does not exist in the current database.
// 4: When a model was added
Cannot read properties of undefined (reading 'create')
このガイドで説明されている解決策は、これらの問題を解決することを目的としています。
解決策
この問題は、デプロイごとにPrisma Clientを明示的に生成することで解決できます。各デプロイの前に`prisma generate`を実行することで、Prisma Clientが最新の状態に保たれます。
このコマンドをデプロイで実行するように構成するには、いくつかの異なる方法があります。
カスタム`postinstall`スクリプト
これは普遍的な解決策であるため、推奨される方法です。
プロジェクトの`package.json`ファイルの`scripts`セクションに、`postinstall`という名前のスクリプトがまだない場合は、それを追加し、そのスクリプトに`prisma generate`を追加します。
{
...
"scripts" {
"postinstall": "prisma generate"
}
...
}
`package.json`内のアプリケーションの`build`スクリプト
プロジェクトの`package.json`ファイルの`scripts`セクション内で、`build`スクリプトの既存のビルドコマンドの前に`prisma generate`を付加します。
{
...
"scripts" {
"build": "prisma generate && <actual-build-command>"
}
...
}
Netlify UIのビルドスクリプトフィールド
デプロイごとに`prisma generate`を実行するように設定するもう一つの方法は、NetlifyのUIを介してビルド設定にコマンドを追加することです。
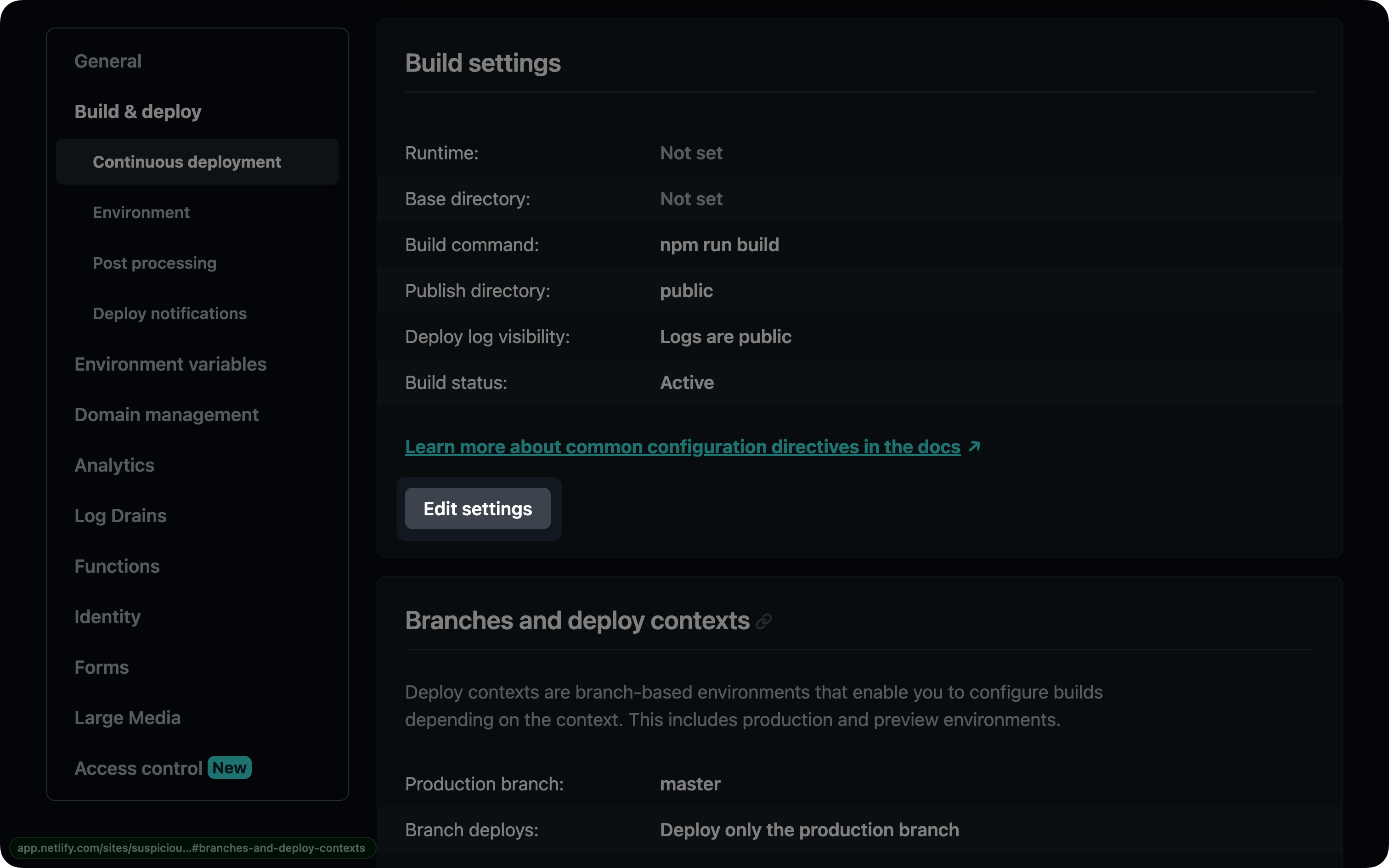
プロジェクトのダッシュボード内で、**Site Settings**タブに移動し、**Build & deploy**セクションを見つけます。そのセクションで、**Continuous deployment**サブセクションに入ります。
そのセクション内の**Build settings**と表示されたボックスを見つけ、**Edit settings**ボタンをクリックします。

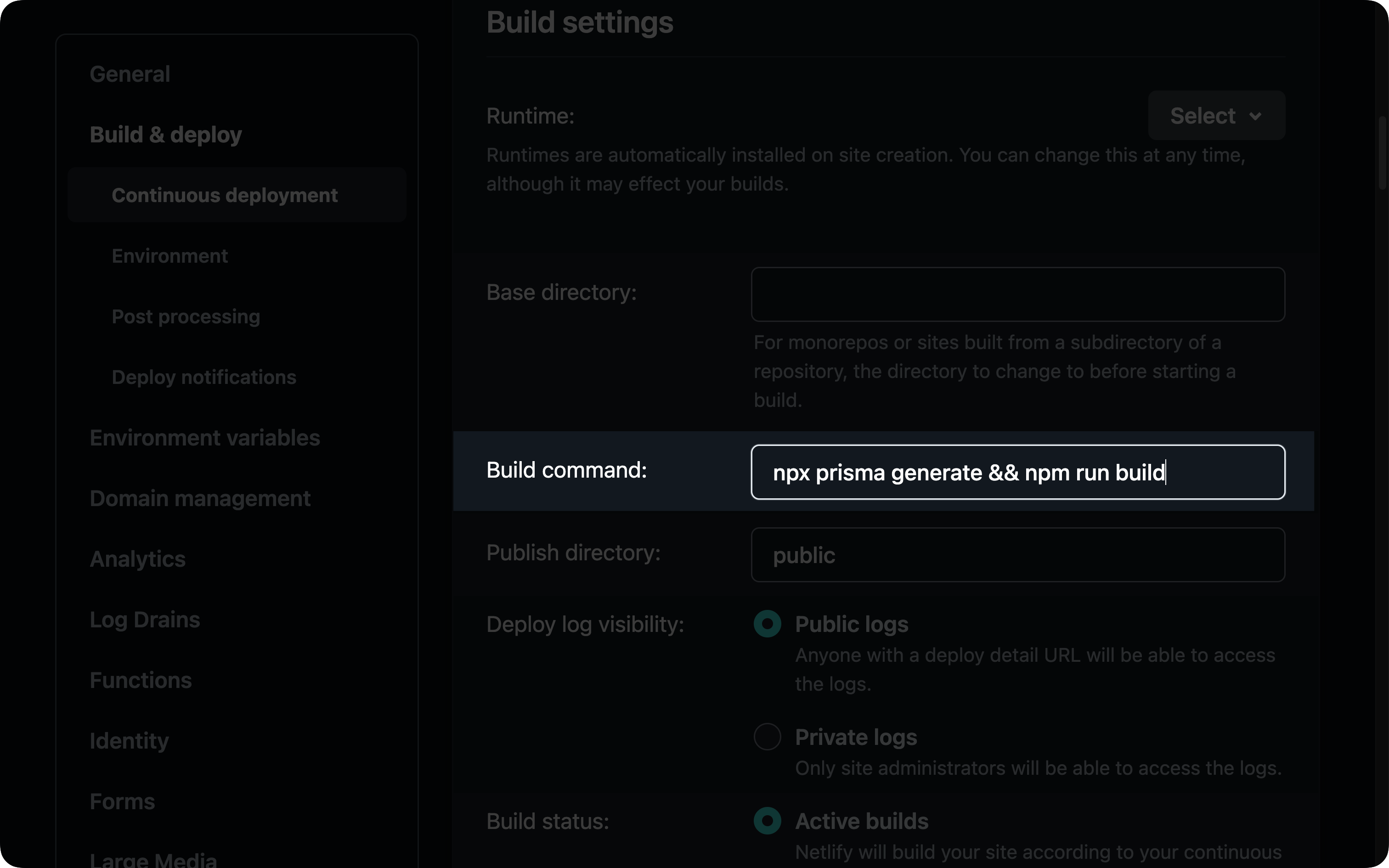
そのボタンをクリックすると、さまざまなフィールドがあるフォームが開きます。**Build command**フィールドを見つけ、既存のスクリプトの前に`prisma generate`を付加します。