エンドツーエンドテストは、ユーザーの視点からアプリケーションとのインタラクションをテストできるため、アプリケーションをテストする「より広範な」形式の1つです。この記事では、エンドツーエンドテストのセットアップと作成に関する実践的な例を見ていきます。

目次
- 目次
- はじめに
- 前提条件
- エンドツーエンドテスト用のプロジェクトをセットアップする
- Playwrightをインストールして初期化する
- テスト環境をセットアップする
- エンドツーエンドテストを作成する
- なぜPlaywrightなのか?
- まとめと今後の展開
はじめに
このシリーズのこの時点までに、スタンドアロンのExpress APIの機能と動作が意図したとおりに機能することを確認するために、広範なテストを作成しました。これらのテストは、
このシリーズのこのセクションでは、このアプリケーションに別の複雑な層を追加します。この記事では、以前の記事と同じExpress APIとそのテストを含むモノレポと、そのAPIを利用するReactアプリケーションについて説明します。このチュートリアルの目的は、ユーザーがアプリケーションで行うインタラクションが正しく機能していることを確認する
エンドツーエンドテストとは?
このシリーズの以前のパートでのテストは、アプリケーションの個々の構成要素が適切に機能することを確認することに焦点を当てていましたが、エンドツーエンドテストは、アプリケーションに対するユーザーのエクスペリエンスが期待どおりであることを保証します。
例えば、エンドツーエンドテストは次のようなことをチェックするかもしれません。
- ユーザーがサインインしていない状態でホームページにアクセスした場合、ログインページにリダイレクトされるか?
- ユーザーがUIを介してレコードを削除した場合、そのHTML要素は消滅するか?
- ユーザーはメールフィールドに入力せずにログインフォームを送信できるか?
エンドツーエンドテストが非常に役立つのは、テクノロジースタックの特定の動作を検証するだけでなく、すべての要素が期待どおりに連携していることを保証する点です。これらのテストは、フロントエンドクライアントまたはバックエンドAPIに対して具体的にテストを作成するのではなく、両方を利用し、テストランナーがユーザーであるかのように動作します。
エンドツーエンドテストが何であるかという一般的な考え方を理解したところで、テスト環境のセットアップを開始する準備ができました。
使用するテクノロジー
前提条件
前提知識
以下の手順を進める上で、次の知識があると役立ちます。
- JavaScriptまたはTypeScriptの基本的な知識
- Prisma Clientとその機能に関する基本的な知識
- Dockerの基本的な理解
- テストフレームワークの使用経験
開発環境
提供された例に従うには、次のものが必要です。
- Node.jsがインストールされていること
- お好みのコードエディタ(VSCodeを推奨)
- Gitがインストールされていること
- pnpmがインストールされていること
- Dockerがインストールされていること
このシリーズでは、このGitHubリポジトリを頻繁に使用します。リポジトリをクローンしてください。
リポジトリをクローンする
ターミナルで、プロジェクトを保存しているディレクトリに移動します。そのディレクトリで次のコマンドを実行します。
上記のコマンドは、プロジェクトをtesting_mono_repoという名前のフォルダにクローンします。このリポジトリのデフォルトブランチはmainです。
リポジトリをクローンしたら、プロジェクトをセットアップするためにいくつかの手順が必要です。
まず、プロジェクト内に移動し、node_modulesをインストールします。
次に、プロジェクトのルートに.envファイルを作成します。
その新しいファイルに以下の変数を追加します。
.envファイルには、以下の変数が追加されました。
API_SECRET: 認証サービスがパスワードを暗号化するために使用する秘密鍵 を提供します。実際のアプリケーションでは、この値は数字と英字を含む長いランダムな文字列に置き換える必要があります。DATABASE_URL: データベースへのURLを含みます。VITE_API_URL: Express APIのURLロケーションです。
リポジトリを見てみよう
前述の通り、このシリーズの以前のパートとは異なり、この記事で作業するリポジトリは、2つの独立したアプリケーションを含むpnpmモノレポです。
以下にプロジェクトのフォルダ構造を示します。
backendフォルダには、Express APIとその結合テストおよびユニットテストが含まれています。このプロジェクトは、このシリーズの以前のセクションで作業したのと同じAPIです。
frontendフォルダには、新しいフロントエンドReactアプリケーションが含まれています。アプリケーションは完成しており、このシリーズでは変更されません。
prismaとscriptsフォルダには、このシリーズの以前の記事と同じファイルが含まれています。prisma/にはschema.prismaファイルが、scripts/にはテスト環境の実行とセットアップに役立つ.shスクリプトが含まれています。
残りのファイルは、パッケージ構成、Dockerコンテナ、およびpnpmワークスペースが定義されている場所です。
package.jsonを見ると、scriptsセクションに以下が表示されます。
これらはpnpmモノレポで実行できるコマンドです。ここでのコマンドは主にpnpmを使用して、backend/package.jsonとfrontend/package.jsonで定義されているコマンドを実行します。
アプリケーションを起動するには、プロジェクトのルートから以下のコマンドを実行します。
その後、http//:5173にアクセスすると、アプリケーションのログインページが表示されるはずです。

次に、エンドツーエンドテストとそのテスト環境のセットアップに入ります。
エンドツーエンドテスト用のプロジェクトをセットアップする
エンドツーエンドテストのセットアップを開始するには、すべてのエンドツーエンドテストコードを含む新しいプロジェクトをモノレポ内にセットアップします。
注:エンドツーエンドテストとその関連コードは、モノレポ内の別のプロジェクトに配置されています。これらのテストはフロントエンドまたはバックエンドプロジェクトに属するものではないためです。これらは独自のエンティティであり、両方のプロジェクトとやり取りします。
このプロセスの最初のステップは、プロジェクト用の新しいフォルダを作成することです。
モノレポのルートにe2eという名前の新しいフォルダを追加します。
その新しいディレクトリ内で、次のコマンドを使用してpnpmを初期化する必要があります。
このコマンドは、nameフィールドの値が'e2e'である初期設定を含むpackage.jsonファイルを作成します。この名前は、pnpmがプロジェクトの
モノレポのルートで、pnpm-workspace.yamlファイルを開き、以下を追加します。
エンドツーエンドテストを作成するプロジェクトがpnpmモノレポに登録され、テストライブラリのセットアップを開始する準備が整いました。
Playwrightをインストールして初期化する
この記事では、エンドツーエンドテストを実行するためにPlaywrightを使用します。
注:なぜCypressや他のより成熟したツールではなくPlaywrightなのか?Playwrightには、この記事の特定のユースケースにおいて他のツールとは一線を画す、本当にクールな機能がいくつかあり、後で強調します。
まず、e2eディレクトリ内にplaywrightをインストールします。
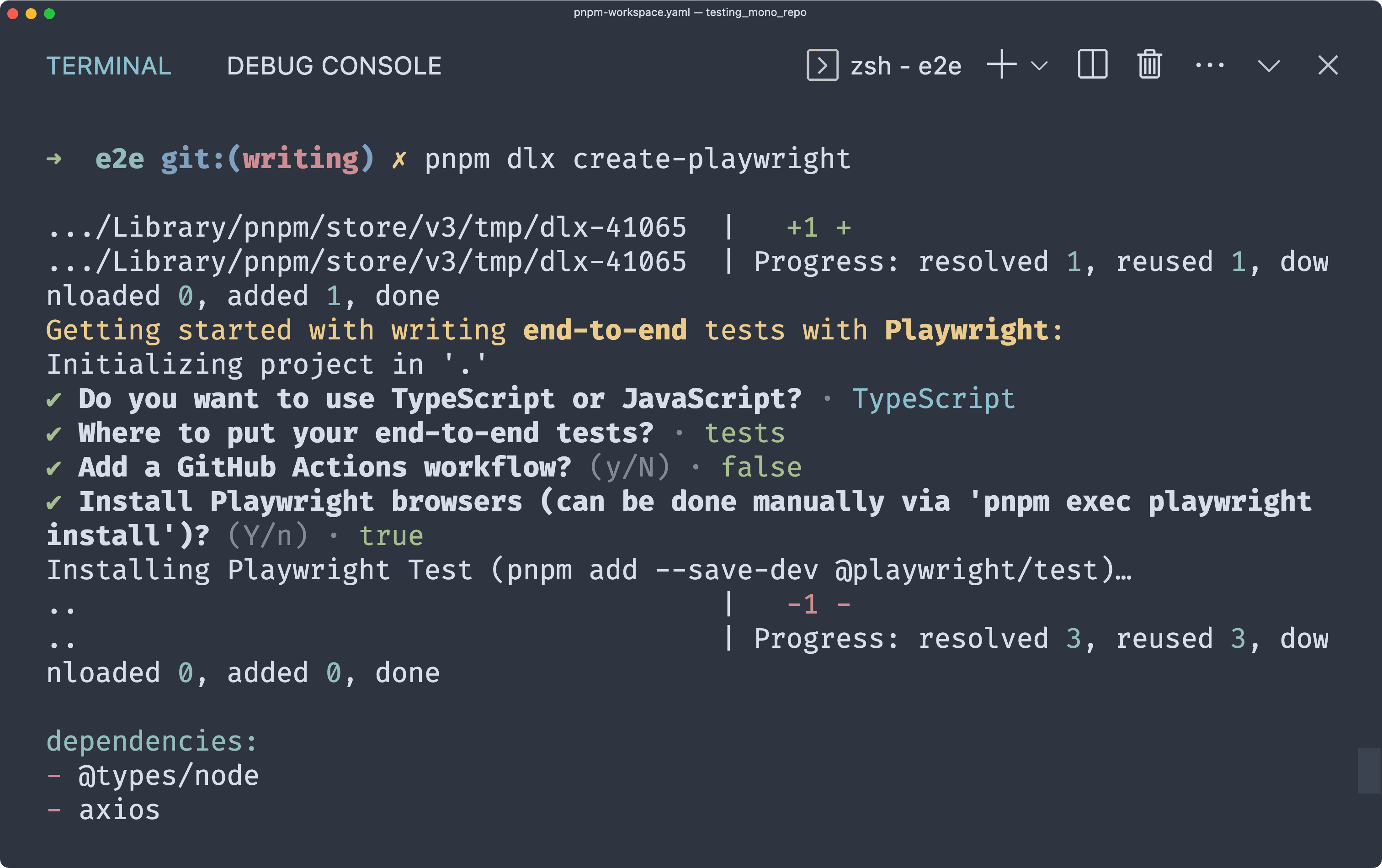
上記のコマンドを実行すると、プロジェクトに関する一連の質問が表示されます。それぞれのオプションに対してReturnキーを押してデフォルトを使用してください。

「typescript」、「tests」、「true」、「true」が選択されたオプションでした。
注:このプロセスのインストール手順は、Playwrightがテストを実行する複数のブラウザのバイナリをインストールするため、しばらく時間がかかる可能性があります。
この設定により、プロジェクトの一般的な構造が設定されましたが、不要なファイルも含まれていました。
以下のコマンドを実行して、不要なファイルを削除します。
注:削除したファイルは、テストの配置場所と記述方法を示すための単なる例ファイルでした。
次に、このプロジェクトはTypeScriptを使用して記述されるため、このフォルダでTypeScriptを初期化します。
この時点で、このプロジェクトでTypeScriptを記述する準備が整い、Playwrightが提供するツールにアクセスできるようになりました。次のステップは、Playwrightを設定し、テスト用にデータベース、フロントエンド、バックエンドを起動する起動スクリプトを作成することです。
テスト環境をセットアップする
エンドツーエンドテストを実行するには、主に2つのことが必要です。
- テスト実行時にフロントエンドとバックエンドのサーバーを自動的に起動するようにPlaywrightを設定する
- エンドツーエンドテストを実行する前にテストデータベースを起動するシェルスクリプトを追加する
これらのステップの目標は、データベースを起動し、データベースがオンラインになるのを待ち、フロントエンドおよびバックエンドプロジェクトの開発サーバーを起動し、最後にエンドツーエンドテストを実行するための単一のコマンドを提供することです。
Playwrightを設定する
Playwrightを初期化すると、e2eフォルダにplaywright.config.tsという新しいファイルが生成されました。そのファイルの最下部に、webServerというコメントアウトされた設定オプションがあります。
この設定オプションを使用すると、テストが実行される前にWebサーバーを起動するためのコマンドを含むオブジェクト(またはオブジェクトの配列)を提供できます。また、各オブジェクトのポート番号も提供でき、Playwrightはそのポートのサーバーがテストを開始する前にアクセス可能になるのを待機するために使用します。
このオプションを使用して、Playwrightがバックエンドとフロントエンドのプロジェクトを起動するように設定します。
playwright.config.tsで、そのセクションのコメントを外し、以下を追加します。
上記の設定の各コマンドでは、--filterフラグを使用して、pnpmがフロントエンドとバックエンドのプロジェクトで適切なdevスクリプトを実行するために使用されます。これらのスクリプトは、各プロジェクトのpackage.jsonファイルで定義されています。
注:pnpmでのコマンド実行方法については、ドキュメントを確認してください。
各オブジェクトにはreuseExistingServerキーがtrueに設定されています。これにより、Playwrightはテスト実行前にサーバーが起動していた場合に、既存のサーバーを再利用する必要があることを認識します。
起動スクリプトを作成する
Playwright自体が開発サーバーを起動するように設定されたので、テストデータベースとPlaywrightのテストランナーを単一のコマンドで起動する方法が必要になります。
これを行う方法は、このシリーズの以前の記事で結合テストを実行する前にデータベースを起動するために書かれたスクリプトと非常によく似ています。
モノレポのルートにあるscripts/フォルダに移動し、run-e2e.shという新しいファイルを作成します。
このファイルに起動スクリプトを記述します。
注:以前の記事で記述された起動スクリプトについては、
scripts/run-integration.shを参照してください。
このファイルが最初に必要とするのは、実行可能にすることです。これにより、ターミナルからファイルを実行できるようになります。
run-e2e.shの冒頭に以下を追加します。
注:この行はshebang行と呼ばれ、コマンドを実行するためのデフォルトシェルとしてbashを設定するために使用されます。
次に、モノレポのルートから次のコマンドを実行して、ファイルをファイルシステムで実行可能としてマークします。
ファイルが実行可能になったので、実際の起動スクリプトを書き始めます。
このシリーズの以前の記事で記述されたデータベース起動スクリプトを実行するために、次の行を追加します。
このスクリプトは、プロジェクトのルートにあるdocker-compose.ymlファイルに基づいてDockerコンテナを起動します。次に、データベースが利用可能になるのを待ち、スクリプトが続行する前にprisma migrate devを実行します。
データベースが起動されたら、スクリプトの最後のタスクはエンドツーエンドテストを実行することです。
run-e2e.shの末尾に以下を追加します。
上記で追加された行はnpx playwright testを実行し、テストランナーを呼び出します。このスクリプトを呼び出すコマンドに引数が提供された場合、スクリプトはテストが--headed引数によって示される
最後に、スクリプトの最後にnpx playwright show-reportが実行され、テスト結果を表示するウェブページとともにローカル開発サーバーが提供されます。
スクリプトが完成したので、最後のステップはそれを実行する方法を設定することです。
e2eフォルダ内のpackage.jsonに、scriptsセクションに以下を追加します。
このディレクトリにはprismaがないため、このpackage.jsonファイルでPrismaスキーマの場所を指定する必要もあります。
これにより、ターミナルがe2eフォルダに移動している場合に、エンドツーエンドテストを実行できます。
これをさらに簡単にするために、モノレポのルートにあるpackage.jsonファイルに移動し、scriptsセクションに以下を追加します。
これで、プロジェクトのルートからエンドツーエンドテストを実行できます。
ターミナルが現在e2eフォルダにあると仮定すると、以下はプロジェクトのルートに移動し、テストスクリプトを実行します。

テストレポートは空のはずです。テストがありません!
エンドツーエンドテストを作成する
Playwrightが設定され、テスト環境が整いました!これからアプリケーションのエンドツーエンドテストを書き始めます。
テスト内容
この記事では、アプリケーションの認証ワークフローに関連するすべてのエンドツーエンドテストを作成します。
注:GitHubリポジトリの
e2e-testsブランチには、アプリケーション全体の完全なエンドツーエンドテストスイートが含まれています。
エンドツーエンドテストは、ユーザーが行う可能性のあるアプリケーションのワークフローのテストに焦点を当てることを忘れないでください。テストを作成するログインページを見てみましょう。

すぐに明らかではないかもしれませんが、認証に関してユーザーが遭遇する可能性のある多くのシナリオをテストできます。
たとえば、ユーザーは次のことを行う必要があります。
- ...サインインしていない状態でホームページにアクセスしようとした場合、ログインページにリダイレクトされる。
- ...アカウントが正常に作成された場合、ホームページにリダイレクトされる。
- ...ログイン成功後、ホームページにリダイレクトされる。
- ...ログイン試行が成功しなかった場合、警告が表示される。
- ...既存のユーザー名でサインアップしようとした場合、警告が表示される。
- ...空のフォームを送信した場合、警告が表示される。
- ...サインアウトするとログインページに戻る。
この記事では、長さを管理可能な範囲に保つため、これらのシナリオのうちほんの一部についてのみテストを作成します。具体的には、この記事では以下のシナリオを扱います。
ユーザーは次のことを行う必要があります。
- ...サインインしていない状態でホームページにアクセスしようとした場合、ログインページにリダイレクトされる。
- ...アカウントが正常に作成された場合、ホームページにリダイレクトされる。
- ...ログイン成功後、ホームページにリダイレクトされる。
- ...ログイン試行が成功しなかった場合、警告が表示される。
- ...空のフォームを送信した場合、警告が表示される。
注:これらのシナリオは、この記事で伝えたい主要な概念すべてを網羅しています。他のシナリオについてもご自身でテストを作成することをお勧めします!
具体的な目標を設定したので、テストの作成を開始します。
テストの例
Playwrightは、アプリケーションを非常に直感的にテストできる膨大なヘルパーとツールライブラリを提供します。
メッセージをボードに投稿できる架空のアプリケーションの以下のサンプルテストを見てみましょう。
上記のテストは、メッセージを投稿すると自動的にウェブページに表示されることを検証します。
これを達成するために、テストはユーザーが望ましい結果を得るためにとるであろうフローに従う必要があります。より具体的には、テストは次のことを行う必要があります。
- テストアカウントでログインする
- 投稿を送信する
- 投稿がウェブページに表示されたことを確認する
すでにお気づきかもしれませんが、サインインなどのこれらの手順の多くは、最終的に大量に繰り返される可能性があります。特に、サインインしたユーザーを必要とする数十(またはそれ以上)のテストがあるテストスイートでは。
各テストでの命令セットの重複を避けるために、これらの命令を再利用可能なチャンクにグループ化できる2つの概念、つまり
ページ
まず、ログインページ用の
e2e/testsフォルダ内にpagesという名前の新しいフォルダを作成します。
そのフォルダ内に、login.page.tsという新しいファイルを作成します。
ここにログインページを記述するクラスを定義します。
ファイルの先頭で、Playwrightによって提供されるPage型をインポートします。
このヘルパー型は、Playwrightに登録されているすべてのテストで利用できるpageという名前のpageオブジェクトはブラウザ内の単一のタブを表します。作成中のクラスは、ブラウザページとやり取りできるように、コンストラクタでこのpageオブジェクトを必要とします。
login.page.tsに、Page型のpage引数をとるコンストラクタを持つLoginPageという名前のクラスを追加してエクスポートします。
ブラウザページにアクセスできるようになったので、このページに固有の再利用可能なインタラクションを定義できます。
まず、アプリケーションの/loginページに移動するgotoという名前のメンバー関数を追加します。
注:
pageオブジェクトで利用可能な関数については、Playwrightのドキュメントを確認してください。
次に、ログインフォームに情報を入力する2番目の関数を追加します。
このチュートリアルでは、ログインページに必要な再利用可能な指示のセットはこれだけです。
次に、LoginPageクラスのインスタンスを各テストに公開します。
フィクスチャ
上記の例のテストを思い出してください。
ここでは、test関数のコールバック関数のパラメータからpageオブジェクトが分割代入されています。これは、前のセクションで参照したPlaywrightによって提供される同じ
Playwrightには、カスタムフィクスチャを提供するために既存のtest関数を拡張できるAPIが付属しています。このセクションでは、LoginPageクラスを各テストに提供できるフィクスチャを作成します。
ログインページフィクスチャ
モノレポのルートから始めて、e2e/testsにfixturesという名前の新しいフォルダを作成します。
次に、その新しいフォルダ内にauth.fixture.tsというファイルを作成します。
そのファイルの先頭で、Playwrightからtest関数をbaseという名前でインポートします。
ここでインポートされた変数は、カスタムフィクスチャで拡張するデフォルトのtest関数です。ただし、この関数を拡張する前に、追加するフィクスチャを記述するtypeを定義する必要があります。
テストにLoginPageクラスのインスタンスを提供するloginPageという名前のフィクスチャを記述するために、以下を追加します。
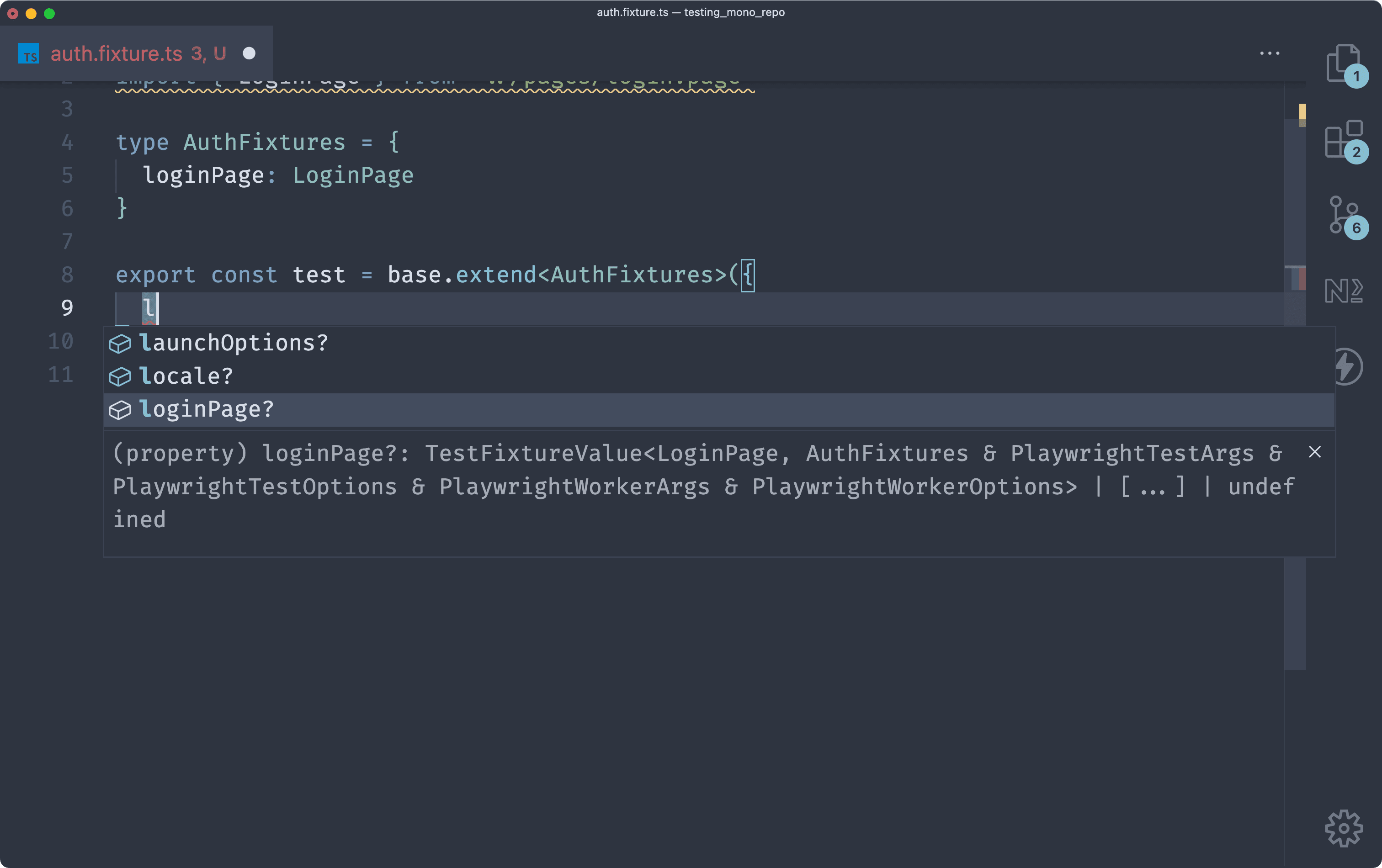
その型を使用して、test関数の型を拡張できるようになりました。
base.extend関数のオブジェクトパラメータ内で、loginPageプロパティを記述するIntelliSenseが利用できるようになりました。

このプロパティは、新しいカスタムフィクスチャを定義する場所です。値は2つのパラメータを持つ非同期関数になります。
test関数で利用可能なすべてのフィクスチャを含むオブジェクト。LoginPageのインスタンスを唯一のパラメータとして期待するuse関数。この関数は、LoginPageクラスのインスタンスをすべてのテストに提供します。
この関数の本体は、pageフィクスチャでLoginPageクラスをインスタンス化する必要があります。次に、インスタンス化されたクラスのgoto関数を呼び出す必要があります。これにより、テストでloginPageフィクスチャが使用されると、ブラウザの開始点がログインページになります。最後に、use関数はloginPage変数を入力として呼び出され、新しいフィクスチャを使用するテストにインスタンスを提供します。
以下の更新は、上記で説明した変更を実装しています。
ここでの最後の作業は、expectという名前の関数もエクスポートすることです。これは、テストの期待値を設定できるPlaywrightによって提供される関数です。これにより、testとexpectを同じ場所から簡単にインポートできるようになります。
ファイルの末尾にexpectのエクスポートを追加します。
最初のカスタムフィクスチャが完成し、テストで使用する準備が整いました!ただし、その前に、テストスイートには認証機能が機能していることを検証するために、テストデータベースにユーザーが存在している必要があります。これを行うには、以下の処理を行うフィクスチャをいくつか追加する必要があります。
- 各テストのユニークなログイン認証情報の生成
- 各テストのテストアカウントの作成
- テストコンテキストのローカルストレージデータへのアクセス提供
- 各テスト間のテストデータのクリーンアップ
ユーザー認証情報フィクスチャ
まず、各テストに固有のログイン認証情報を生成するフィクスチャを作成します。
e2e/fixtures/auth.fixture.tsで、インポートステートメントの下にusernameとpasswordプロパティを持つUserDetailsという名前のtypeを追加します。
この型をAuthFixtures型内で使用して、新しいuser_credentialsプロパティを記述します。
これで、testオブジェクトはuser_credentialsフィクスチャを処理できるようになりました。このフィクスチャは3つのことを行います。
- ランダムなユーザー名とパスワードを生成する
- 各テストにユーザー名とパスワードを含むオブジェクトを提供する
- Prismaを使用して、生成されたユーザー名を持つすべてのユーザーをデータベースから削除する
このフィクスチャはランダムなデータを生成するためにFakerを使用するため、まずe2eフォルダ内にFakerライブラリをインストールする必要があります。
このフィクスチャで生成された資格情報は、多くの場合、UIを介して新しいアカウントを作成するために使用されます。テストデータベースに古いデータが残らないようにするには、テスト間でこれらのアカウントをクリーンアップする方法が必要です。
Playwrightのクールな点の1つは、Nodeランタイムで実行されるため、テストとフィクスチャ内でPrisma Clientを使用してデータベースとやり取りできることです。これを活用してテストアカウントをクリーンアップします。
e2e/tests内に新しいフォルダhelpersを作成し、prisma.tsというファイルを追加します。モノレポのルートに戻り、以下のコマンドを実行します。
新しいファイル内で、PrismaClientをインポートし、インスタンス化されたクライアントをエクスポートします。
auth.fixture.tsファイルの先頭で、prismaとfakerをインポートします。
これで、user_credentialsフィクスチャを記述するために必要なすべてのツールが揃いました。
テスト資格情報を生成、提供、クリーンアップするフィクスチャを定義するために、testオブジェクトのフィクスチャセットに以下を追加します。
注:Prismaは、資格情報がデータの作成に使用された場合に備えて、生成されたユーザーを削除するために使用されます。これはすべてのテストの最後に実行されます。
これで、このフィクスチャをテストで使用して、固有の認証情報セットにアクセスできるようになりました。これらの認証情報は、まだデータベース内のユーザーとは一切関連付けられていません。
アカウントフィクスチャ
テストが実際のユーザーにアクセスできるようにするため、生成された資格情報で新しいアカウントを作成し、その詳細をテストに提供するaccountという別のフィクスチャを作成します。
このフィクスチャはカスタムのuser_credentialsフィクスチャを必要とします。資格情報を使用してサインアップフォームに入力し、ユニークな資格情報でフォームを送信します。
このフィクスチャがテストに提供するデータは、新しいユーザーのユーザー名とパスワードを含むオブジェクトです。
AuthFixtures型にaccountという新しい行をUserDetails型で追加します。
次に、testオブジェクトに以下のフィクスチャを追加します。
このフィクスチャをテストで使用すると、データベースに存在するユーザーの資格情報にアクセスできます。テストの最後に、このフィクスチャがuser_credentialsフィクスチャを必要とするため、ユーザーは削除され、クリーンアップPrismaクエリがトリガーされます。
ローカルストレージフィクスチャ
アプリケーションの認証に関するテストを実行するために必要な最後のフィクスチャは、テストブラウザのローカルストレージデータへのアクセスを提供するものです。
ユーザーがアプリケーションにサインインすると、その情報と認証トークンはローカルストレージに保存されます。テストでは、データが正常に保存されたことを確認するためにそのデータを読み取る必要があります。
注:このデータは(かなり面倒ですが)テストから直接アクセスできます。このデータを提供するためのフィクスチャを作成することで、データへのアクセスがはるかに簡単になります。
e2e/tests/helpersフォルダ内に、LocalStorage.tsという新しいファイルを作成します。
そのファイルで、Playwrightが提供するBrowserContext型をインポートします。
ローカルストレージへのアクセスを提供するために、contextという別のフィクスチャをクラスでラップします。このプロセスは、以前にpageフィクスチャをラップしたクラスに似ています。
LocalStorage.tsファイルに次のスニペットを追加します。
このクラス内に、contextフィクスチャのstorageState関数を使用してhttps://:5173で実行されているサイトのブラウザコンテキストのローカルストレージデータにアクセスする単一の
注:上記のコードをよりよく理解するには、Playwrightの
contextオブジェクトに関するドキュメントを確認してください。
このクラスはローカルストレージに簡単にアクセスする方法を提供しますが、データはフィクスチャを介してテストに提供される必要があります。
auth.fixtures.tsに戻って、LocalStorageクラスをインポートします。
次に、AuthFixtures型にstorageという名前の別のプロパティをLocalStorage型で追加します。
最後に、LocalStorageクラスをpageフィクスチャのcontextでインスタンス化し、use関数を使用してテストに提供する新しいフィクスチャを追加します。
このフィクスチャが完成したことで、次のセクションでテストするすべてのシナリオを処理する準備が整いました。
注:GitHubリポジトリの
e2e-testsブランチでは、フィクスチャの設定が少し異なることに気づくでしょう。フィクスチャとページの役割を明確にするために、この記事では以下の点が異なります。
- TypeScriptエイリアスはインポートURLの短縮には使用されませんでした。
- この記事ではフィクスチャファイルが1つしかないため、ファイル間でプロパティを共有するために
auth.fixture.tsファイルのベースフィクスチャとしてbase.fixture.tsファイルは使用されません。
テスト
最初に書くテストは、ログインしていないユーザーがホームページにアクセスしようとした場合、ログイン画面にリダイレクトされることを検証します。
認証されていないユーザーがログイン画面にリダイレクトされることを確認する
まず、e2e/testsにauth.spec.tsという新しいファイルを作成します。
このファイルの先頭で、auth.fixture.tsファイルからtestおよびexpect変数をインポートします。
カスタムのtestオブジェクトにアクセスできるようになったので、そのdescribe関数を使用してテストスイートを記述します。
この最初のテストではカスタムのloginPageフィクスチャを使用する必要はありません。ログインページから開始しないためです。代わりに、デフォルトのpageフィクスチャを使用し、ホームページにアクセスしようとして、ページがログイン画面にリダイレクトされることを検証します。
これを達成するために、以下のテストを追加します。
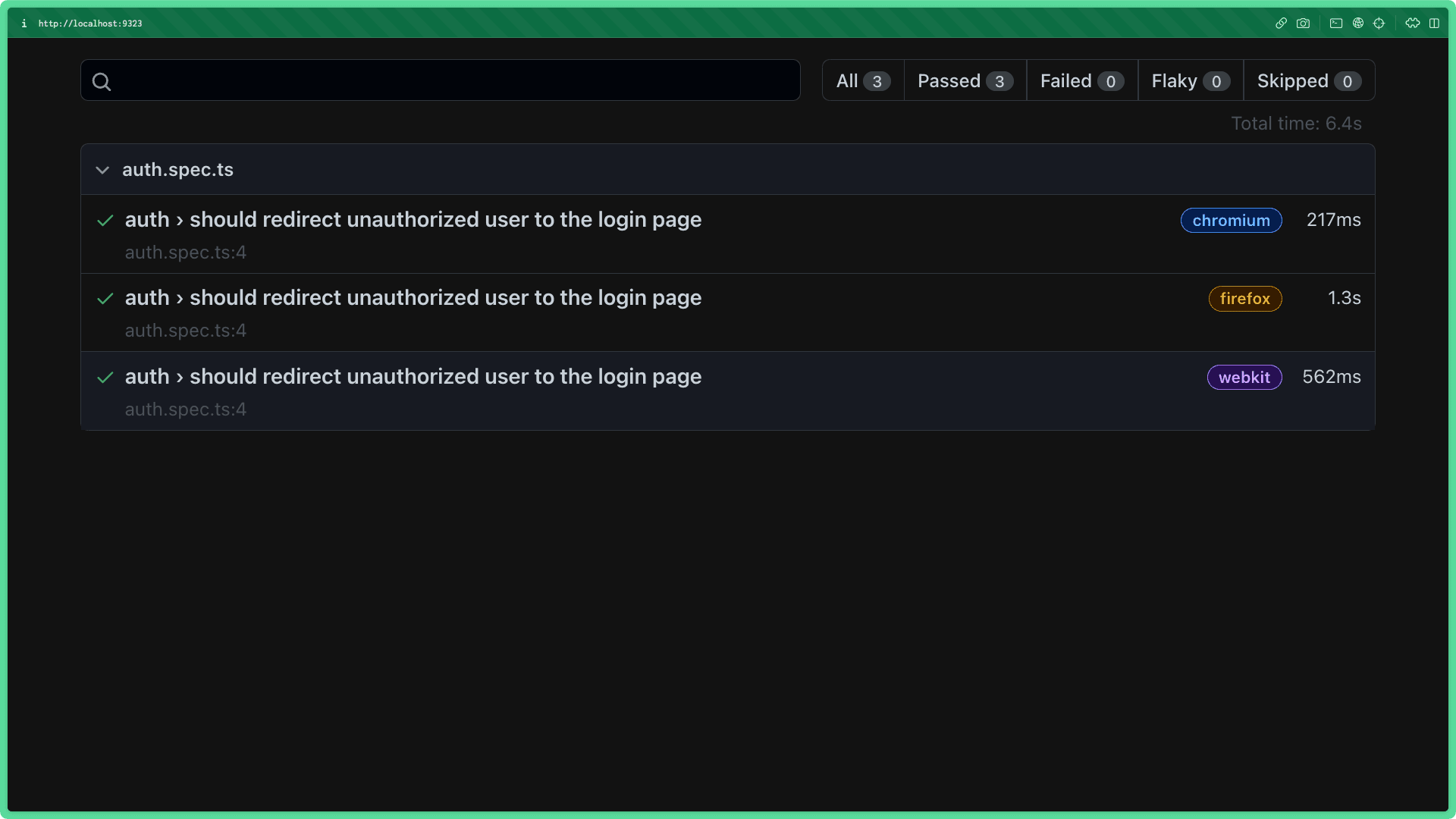
これでテストスイートを実行すると、単一のテストが成功したことが表示されるはずです。

テストはデフォルトで3つの異なるブラウザで実行されるため、3行表示されます。
注:
'browserType.launch: Executable does not exist at ...'というエラーを受け取った場合は、e2eフォルダ内でnpx playwright installを実行してみてください。その後、再度テストを実行してください。このエラーは、ターゲットブラウザがダウンロードされていない場合に発生します。
ユーザーが誤った認証情報でサインインした場合に警告が表示されることを確認する
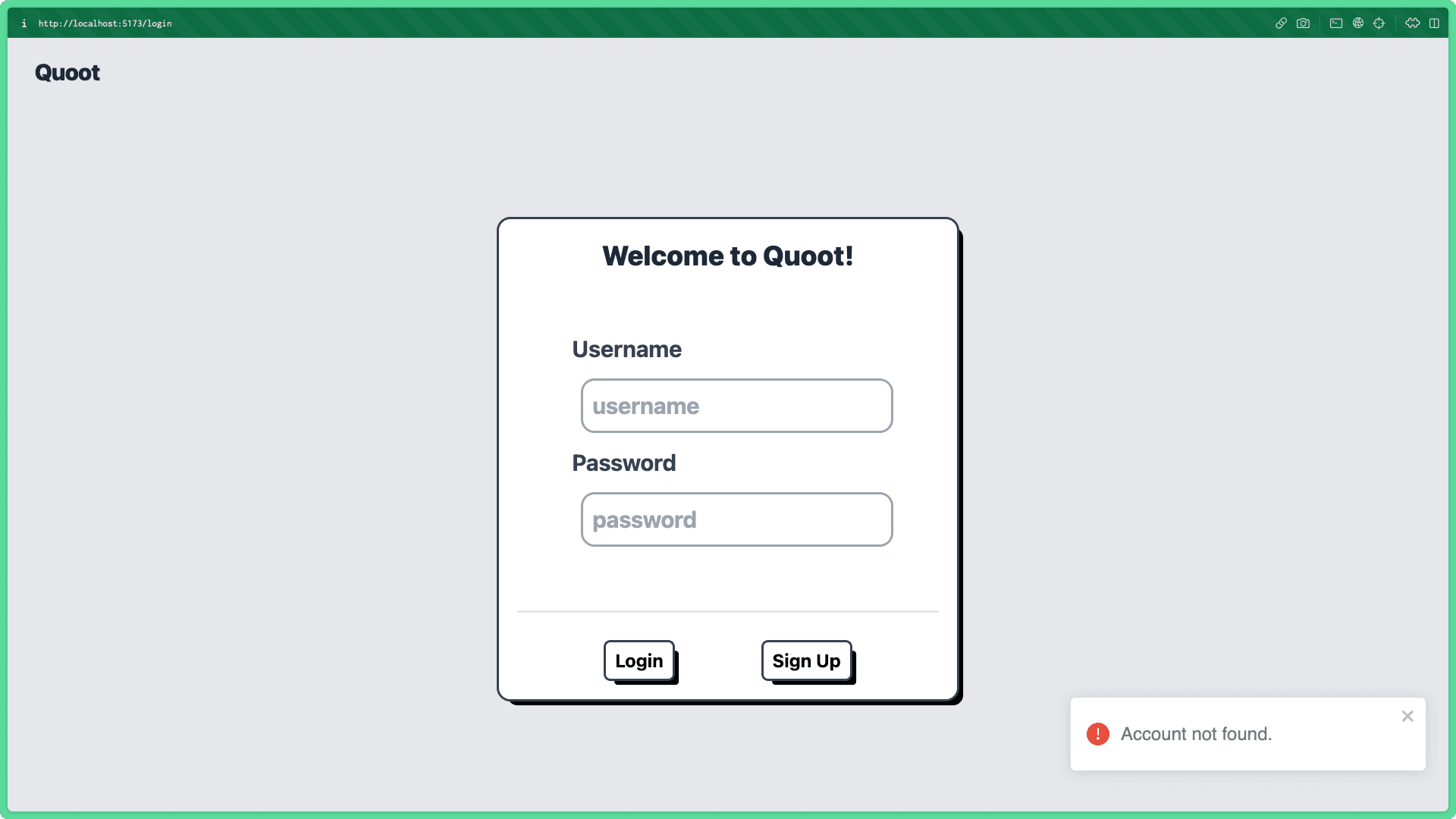
アプリケーションのログインページで、ユーザーが誤った認証情報でサインインしようとすると、問題があったことを知らせるメッセージが画面にポップアップ表示されるはずです。このテストでは、その機能が動作していることを検証します。

右下のポップアップに注目してください。
このテストを開始するには、pageとloginPageフィクスチャを取り込むtestをテストスイートに追加します。
注:このテストに
loginPageフィクスチャが含まれているため、テストページはアプリケーションのログインページから開始されます。
次に、LoginPageクラスのpopulateForm関数を使用して、無効なログイン資格情報のセットでログインフォームに情報を入力します。
最後に、pageオブジェクトのclick関数を使用してログインボタンをクリックし、リクエストが完了するのを待って、ポップアップが表示されることを確認します。
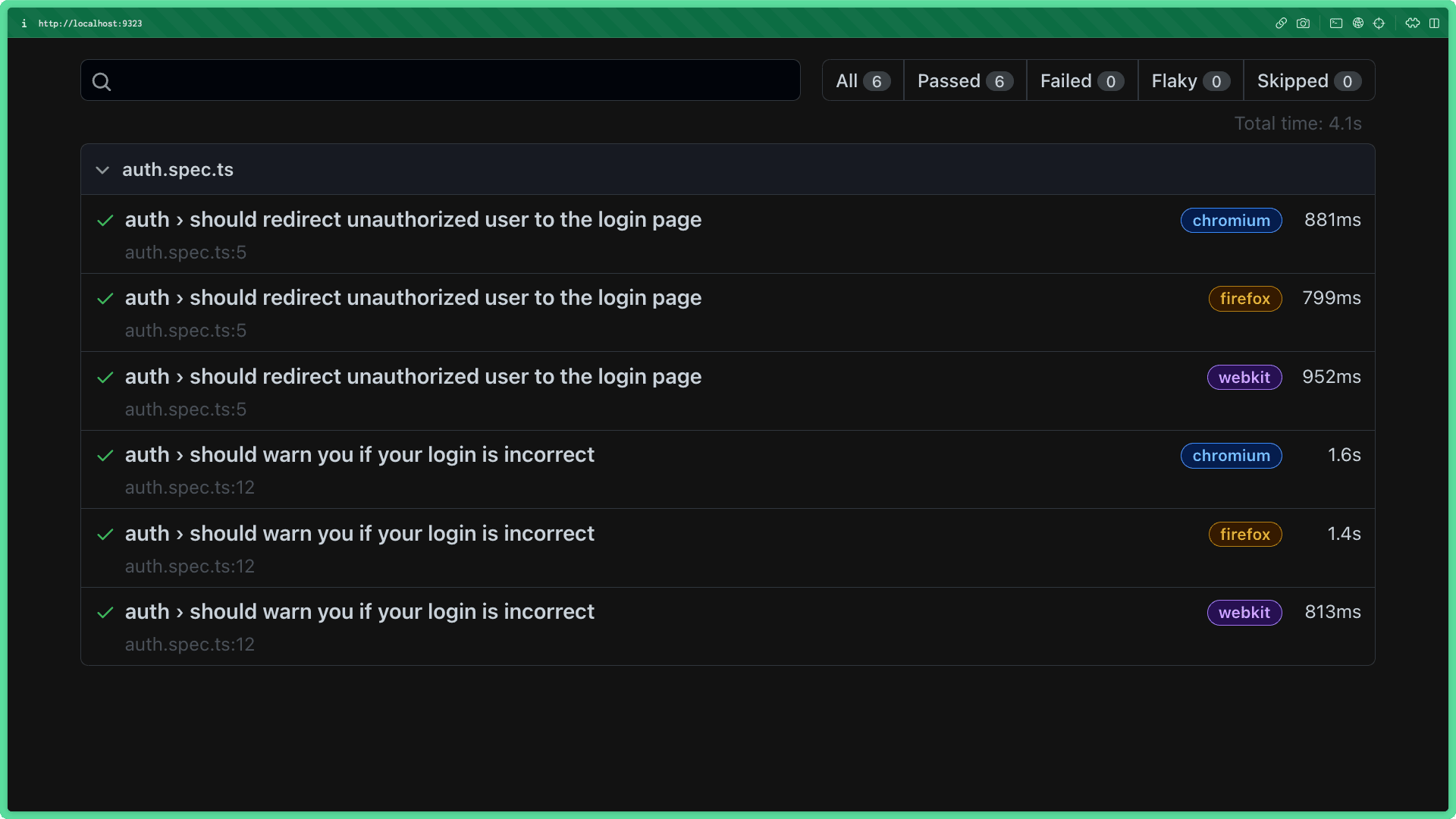
エンドツーエンドテストを実行すると、別の成功したテストセットが表示されるはずです。

ユーザーが空のフォームを送信しようとした場合に警告が表示されることを確認する
このテストは前のテストと非常に似ており、ログインページから開始し、ログインフォームを送信します。唯一の違いは、フォームが空であるべきで、エラーメッセージには'Please enter a username and password'というテキストが含まれているべきだということです。
期待されるエラーメッセージが表示されることを検証するために、以下のテストを追加します。
注:このテストでは、
click関数はloginPage.pageプロパティを介してアクセスされます。これは、変数が未使用のままになる場合に発生するESLintの警告をなくすためだけに実行されます。
エンドツーエンドテストを実行すると、3番目の成功したテストセットが表示されるはずです。

新しいアカウント作成後にユーザーがホームページにリダイレクトされることを確認する
これまで、作成したテストは、ユーザーがサインインしていないか、サインインできなかったと仮定していました。
このテストでは、サインアップフォームを介して新しいアカウントを正常に作成すると、ユーザーがホームページにリダイレクトされることを検証します。
user_credentials、loginPage、storage、pageフィクスチャを取り込む新しいテストをスイートに追加します。
このテストで最初に行う必要があるのは、サインアップフォームにユニークなユーザー資格情報を入力することです。user_credentialsフィクスチャにはこのテストに固有のデータが含まれているため、その値を使用します。
サインアップフォームに情報を入力して送信するために、以下のスニペットを追加します。
この時点で、テストはサインアップフォームに情報を入力し、サインアップボタンをクリックします。それが起こると、ブラウザはホームページにリダイレクトされ、ユーザーの詳細は'quoots-user'というキーでローカルストレージに利用可能になるはずです。
リダイレクトが行われ、ユーザーデータがローカルストレージで利用可能であることを検証するために、以下を追加します。
すべてがうまくいけば、実行時に4番目の成功したテストセットが表示されるはずです。

注:このテスト中に作成されたテストアカウントは、テスト完了後にクリーンアップされます。クエリロギングを
e2e/tests/helpers/prisma.tsで有効にし、テストを再度実行してクリーンアップクエリを確認することで、これを検証してみてください。
サインイン後にユーザーがホームページにリダイレクトされることを確認する
この最後のテストは前のテストと似ていますが、ユーザーアカウントがすでにデータベースで利用可能であると仮定しています。新しいアカウントを作成するのではなくログインし、ユーザーがホームページにたどり着くことを検証します。
ユニークな認証情報だけでなく新しいアカウントが生成される必要があるため、このテストにはuser_credentialsフィクスチャではなくaccountフィクスチャを含める必要があります。
このテストの指示のセットは前のテストとほとんど同じですが、user_credentialsの値を使用する代わりに、accountオブジェクトの値を使用してログインフォームに情報を入力します。
これでテストスイートを実行すると、5番目の成功したテストセットが表示されるはずです。

なぜPlaywrightなのか?
エンドツーエンドテストを作成および実行するのに役立つツールはたくさんあります。これらのツールの多くは非常に成熟しており、意図されたことを非常によく実行します。
では...なぜこの記事では、より成熟したツールではなく、比較的新しいエンドツーエンドテストツールであるPlaywrightを使用するのでしょうか?
Playwrightは、いくつかの理由でこの記事で選択されたツールでした。
- 使いやすさ
- 拡張可能なAPI
- 柔軟なフィクスチャシステム
この記事で、作成したテストの重要な側面は、テスト固有のデータを設定し、後でそのデータをクリーンアップできる
Playwrightの直感的で拡張可能なフィクスチャシステムのおかげで、Prisma Clientをこれらのフィクスチャに直接インポートして使用し、データベースでデータを作成および削除することができました。
拡張性と開発者体験は、Prismaが非常に重視していることです。Playwrightとそのフィクスチャを簡単かつ直感的に拡張できる体験は、ツールを決定する上で大きな役割を果たしました。
注:これは、他のツールが「悪い」と言っているわけではありません。上記の意見は、Playwrightがこの記事で提示された特定のユースケースに特に適していたということを単に表現しているだけです。
まとめと今後の展開
エンドツーエンドテストにより、手動で行う必要があった種類のテストを自動化できます。一連の指示を通じて、アプリケーションをナビゲートし、目的の動作が正しく機能することを確認できます。
この記事を通じて、あなたは次のことを行いました。
- エンドツーエンドテストとは何かを学んだ
- pnpmでエンドツーエンドテストを保持するプロジェクトをセットアップした
- テスト環境を設定し、スクリプトを作成した
- テストでのコードの重複を避けるために
フィクスチャ とページ を作成した - アプリケーションの認証ワークフローを検証するための一連のテストを作成した
このチュートリアルでは多くのことをカバーしました!GitHubリポジトリで、アプリケーション全体をカバーする完全なエンドツーエンドテストスイートを確認することをお勧めします。
このシリーズの次回の最終セクションでは、GitHubリポジトリに変更をプッシュしたときにユニットテスト、結合テスト、エンドツーエンドテストを実行するCI/CDパイプラインをセットアップします。
次の投稿をお見逃しなく!
Prismaニュースレターに登録する