Herokuへデプロイ
このガイドでは、Prisma ORMとPostgreSQLを使用するNode.jsサーバーをHerokuにセットアップし、デプロイします。このアプリケーションはREST APIを公開し、Prisma Clientを使用してデータベースからのレコードの取得、作成、削除を処理します。
HerokuはPlatform as a Service (PaaS) です。一般的なサーバーレスデプロイメントモデルとは対照的に、Herokuではリクエストがなくてもアプリケーションが常に実行され続けます。これは、PostgreSQLデータベースの接続制限によりいくつかの利点があります。詳細については、一般的なデプロイメントのドキュメントを確認してください。
通常、Herokuはコミット時の自動デプロイのためにGitリポジトリと統合します。GitHubリポジトリからHerokuにデプロイすることも、ソースをHerokuがアプリごとに作成するGitリポジトリにプッシュすることでも可能です。このガイドでは後者のアプローチを使用し、コードをHeroku上のアプリのリポジトリにプッシュすることで、ビルドがトリガーされ、アプリケーションがデプロイされます。
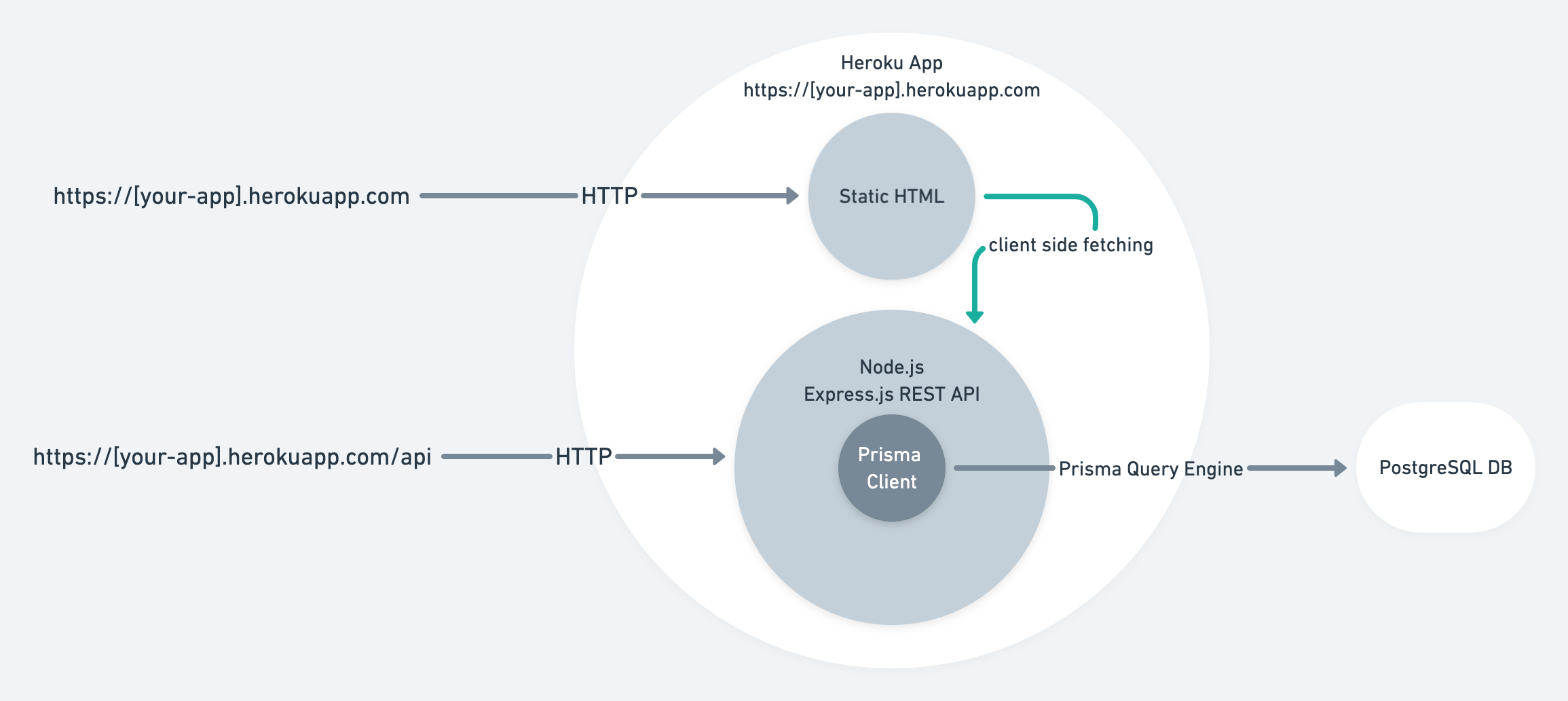
このアプリケーションは以下のコンポーネントで構成されています
- バックエンド: Express.jsで構築されたNode.js REST API。Prisma Clientを使用してPostgreSQLデータベース(例:Herokuでホストされているもの)に対するデータベース操作を処理するリソースエンドポイントを持ちます。
- フロントエンド: APIと対話するための静的HTMLページ。

このガイドの焦点は、Prisma ORMを使用するプロジェクトをHerokuにデプロイする方法を示すことです。開始点となるのは、いくつかの事前設定されたRESTエンドポイントとシンプルなフロントエンドを含むExpress.jsサーバーが含まれているPrisma Herokuの例です。
注: ガイド全体に散りばめられた様々なチェックポイントにより、手順を正しく実行したかどうかを検証できます。
HerokuへのGraphQLサーバーのデプロイに関する注意点
この例ではRESTを使用していますが、同じ原則がGraphQLサーバーにも適用されます。主な違いは、RESTのようにリソースごとにルートがあるのではなく、通常は単一のGraphQL APIエンドポイントを持つ点です。
前提条件
- Herokuアカウント。
- Heroku CLIがインストールされていること。
- Node.jsがインストールされていること。
- PostgreSQL CLI `psql`がインストールされていること。
注: Herokuには無料プランがないため、請求情報の入力が必要です。
Prisma ORMワークフロー
Prisma ORMの核となるのは、データモデルやその他のPrisma ORM関連の設定を定義する宣言型設定であるPrismaスキーマです。Prismaスキーマは、Prisma ClientとPrisma Migrateの両方にとって唯一の真実の源でもあります。
このガイドでは、Prisma Migrateを使用してデータベーススキーマを作成します。Prisma MigrateはPrismaスキーマに基づいており、データベースに対して実行される`.sql`マイグレーションファイルを生成することで動作します。
Migrateには主に2つのワークフローがあります
- `prisma migrate dev`を使用してローカル開発中にマイグレーションを作成および適用する
- `prisma migrate deploy`を使用して生成されたマイグレーションを本番環境に適用する
簡潔にするため、このガイドでは`prisma migrate dev`でマイグレーションを作成する方法は扱いません。代わりに、本番ワークフローに焦点を当て、サンプルコードに含まれているPrismaスキーマとSQLマイグレーションを使用します。
Herokuのリリースフェーズを使用して`prisma migrate deploy`コマンドを実行し、アプリケーションが起動する前にマイグレーションが適用されるようにします。
Prisma Migrateでマイグレーションを作成する方法について詳しく知るには、ゼロから始めるガイドを確認してください。
1. 例をダウンロードし、依存関係をインストールする
ターミナルを開き、任意の場所に移動します。アプリケーションコードを格納するディレクトリを作成し、サンプルコードをダウンロードします。
mkdir prisma-heroku
cd prisma-heroku
curl https://codeload.github.com/prisma/prisma-examples/tar.gz/latest | tar -xz --strip=3 prisma-examples-latest/deployment-platforms/heroku
チェックポイント: `ls -1`で以下が表示されるはずです
ls -1
Procfile
README.md
package.json
prisma
public
src
依存関係をインストールします
npm install
注: `Procfile`は、Herokuに対してアプリケーションを起動するために必要なコマンド(`npm start`)と、リリースフェーズ中に実行するコマンド(`npx prisma migrate deploy`)を伝えます。
2. アプリケーションのGitリポジトリを作成する
前のステップでコードをダウンロードしました。このステップでは、デプロイのためにHerokuにプッシュできるように、コードからリポジトリを作成します。
これを行うには、ソースコードフォルダから`git init`を実行します
git init
> Initialized empty Git repository in /Users/alice/prisma-heroku/.git/
`main`ブランチをデフォルトブランチとして使用するには、次のコマンドを実行します
git branch -M main
リポジトリが初期化されたら、ファイルを追加してコミットします
git add .
git commit -m 'Initial commit'
チェックポイント: `git log -1`でコミットが表示されるはずです
git log -1
commit 895534590fdd260acee6396e2e1c0438d1be7fed (HEAD -> main)
3. Heroku CLIログイン
CLIでHerokuにログインしていることを確認してください
heroku login
これにより、ターミナルからHerokuにデプロイできるようになります。
チェックポイント: `heroku auth:whoami`であなたのユーザー名が表示されるはずです
heroku auth:whoami
> your-email
4. Herokuアプリを作成する
アプリケーションをHerokuにデプロイするには、アプリを作成する必要があります。以下のコマンドで作成できます
heroku apps:create your-app-name
注: `your-app-name`の代わりに、任意のユニークな名前を使用してください。
チェックポイント: HerokuアプリのURLとリポジトリが表示されるはずです
heroku apps:create your-app-name
> Creating ⬢ your-app-name... done
> https://your-app-name.herokuapp.com/ | https://git.heroku.com/your-app-name.git
Herokuアプリを作成すると、Herokuが作成したGitリモートがローカルリポジトリに追加されます。このリモートにコミットをプッシュすると、デプロイがトリガーされます。
チェックポイント: `git remote -v`でアプリケーションのHeroku Gitリモートが表示されるはずです
heroku https://git.heroku.com/your-app-name.git (fetch)
heroku https://git.heroku.com/your-app-name.git (push)
Herokuリモートが表示されない場合は、次のコマンドを使用して追加してください
heroku git:remote --app your-app-name
5. アプリケーションにPostgreSQLデータベースを追加する
Herokuでは、アプリケーションの一部としてPostgreSQLデータベースをプロビジョニングできます。
次のコマンドでデータベースを作成します
heroku addons:create heroku-postgresql:hobby-dev
チェックポイント: データベースが作成されたことを確認するには、以下が表示されるはずです
Creating heroku-postgresql:hobby-dev on ⬢ your-app-name... free
Database has been created and is available
! This database is empty. If upgrading, you can transfer
! data from another database with pg:copy
Created postgresql-parallel-73780 as DATABASE_URL
注: Herokuでアプリが実行されている場合、Herokuは自動的に`DATABASE_URL`環境変数を設定します。Prisma ORMはこの環境変数を使用します。これは、Prismaスキーマ(`prisma/schema.prisma`)のdatasourceブロックで`env("DATABASE_URL")`として宣言されているためです。
6. プッシュしてデプロイする
Herokuアプリのリポジトリに変更をプッシュして、アプリをデプロイします
git push heroku main
これにより、ビルドがトリガーされ、アプリケーションがHerokuにデプロイされます。Herokuはまた、`npx prisma migrate deploy`コマンドを実行し、(`Procfile`の`release`ステップで定義されているように)アプリをデプロイする前に、マイグレーションを実行してデータベーススキーマを作成します。
チェックポイント: `git push`はビルドおよびリリースフェーズのログを出力し、デプロイされたアプリのURLを表示します
remote: -----> Launching...
remote: ! Release command declared: this new release will not be available until the command succeeds.
remote: Released v5
remote: https://your-app-name.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
remote: Running release command...
remote:
remote: Prisma schema loaded from prisma/schema.prisma
remote: Datasource "db": PostgreSQL database "your-db-name", schema "public" at "your-db-host.compute-1.amazonaws.com:5432"
remote:
remote: 1 migration found in prisma/migrations
remote:
remote: The following migration have been applied:
remote:
remote: migrations/
remote: └─ 20210310152103_init/
remote: └─ migration.sql
remote:
remote: All migrations have been successfully applied.
remote: Waiting for release.... done.
注: Herokuは、アプリケーションがバインドされる`PORT`環境変数も設定します。
7. デプロイされたアプリケーションをテストする
静的なフロントエンドを使用して、プレビューURL経由でデプロイしたAPIと対話できます。
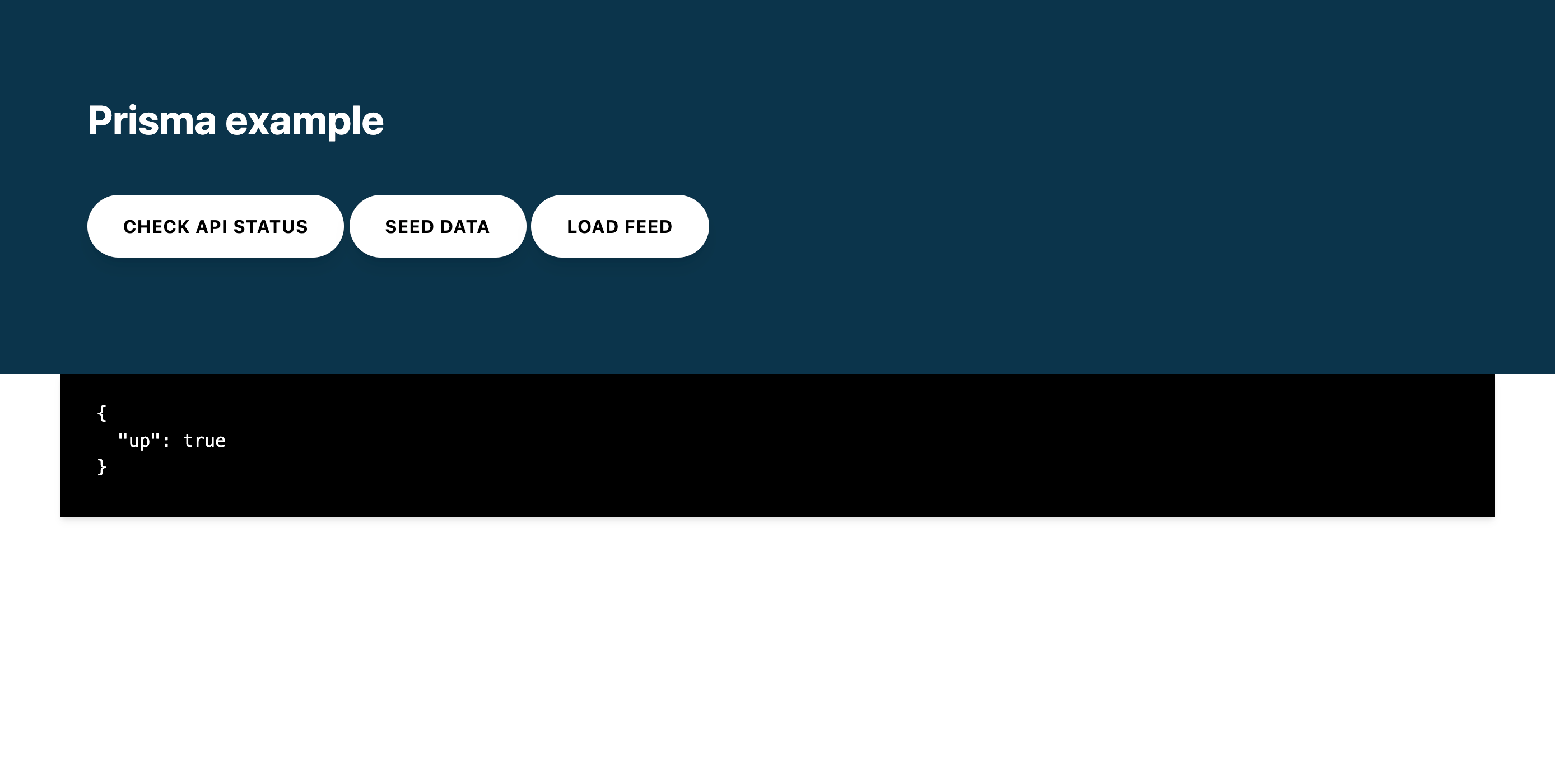
ブラウザでプレビューURLを開きます。URLは`https://APP_NAME.herokuapp.com`のようになるはずです。以下が表示されるはずです

ボタンを使用すると、REST APIにリクエストを行い、レスポンスを表示できます
- APIステータスの確認: `{"up":true}`を返すREST APIステータスエンドポイントを呼び出します。
- データのシード: データベースにテスト用の`user`と`post`をシードします。作成されたユーザーを返します。
- フィードのロード: データベース内のすべての`users`とその関連`profiles`をロードします。
Prisma ClientのAPIについてさらに詳しく知るには、`src/index.js`ファイル内のルートハンドラを参照してください。
`heroku logs --tail`コマンドでアプリケーションのログを表示できます
2020-07-07T14:39:07.396544+00:00 app[web.1]:
2020-07-07T14:39:07.396569+00:00 app[web.1]: > prisma-heroku@1.0.0 start /app
2020-07-07T14:39:07.396569+00:00 app[web.1]: > node src/index.js
2020-07-07T14:39:07.396570+00:00 app[web.1]:
2020-07-07T14:39:07.657505+00:00 app[web.1]: 🚀 Server ready at: https://:12516
2020-07-07T14:39:07.657526+00:00 app[web.1]: ⭐️ See sample requests: http://pris.ly/e/ts/rest-express#3-using-the-rest-api
2020-07-07T14:39:07.842546+00:00 heroku[web.1]: State changed from starting to up
Heroku固有の注意点
このガイドで説明するHerokuに関連する実装の詳細はいくつかあり、再確認する価値があります
- ポートバインディング: Webサーバーは接続を受け入れるためにポートにバインドします。Herokuにデプロイする場合、`PORT`環境変数はHerokuによって設定されます。デプロイ後にアプリケーションがリクエストを受け入れられるように、`process.env.PORT`にバインドするようにしてください。一般的なパターンとしては、`process.env.PORT`にバインドを試み、以下のようにプリセットポートにフォールバックする方法があります
const PORT = process.env.PORT || 3000
const server = app.listen(PORT, () => {
console.log(`app running on port ${PORT}`)
})
- データベースURL: Herokuのプロビジョニングプロセスの一環として、`DATABASE_URL`設定変数がアプリの設定に追加されます。これには、アプリがデータベースにアクセスするために使用するURLが含まれています。Prisma Clientがデータベースに正常に接続できるように、`schema.prisma`ファイルで`env("DATABASE_URL")`が使用されていることを確認してください。
まとめ
おめでとうございます!Prisma ORMを使用したNode.jsアプリをHerokuにデプロイすることに成功しました。
このサンプルのソースコードは、こちらのGitHubリポジトリで確認できます。
Prisma ClientのAPIについてさらに詳しく知るには、`src/index.js`ファイル内のルートハンドラを参照してください。