Koyebにデプロイ
このガイドでは、Prisma ORMとPostgreSQLを使用するNode.jsサーバーをKoyebにセットアップおよびデプロイします。このアプリケーションはREST APIを公開し、Prisma Clientを使用してデータベースからのレコードの取得、作成、削除を処理します。
Koyebは、アプリをグローバルにデプロイするための開発者フレンドリーなサーバーレスプラットフォームです。このプラットフォームにより、Dockerコンテナ、ウェブアプリ、APIを、Gitベースのデプロイメント、TLS暗号化、ネイティブオートスケーリング、グローバルエッジネットワーク、組み込みのサービスメッシュとディスカバリを使用してシームレスに実行できます。
KoyebのGit駆動型デプロイメント方法を使用すると、GitHubリポジトリにコード変更をプッシュするたびに、Koyebサーバーレスプラットフォーム上でアプリケーションの新しいビルドとデプロイメントが自動的にトリガーされます。このガイドでは、コードをGitHub上のアプリのリポジトリにプッシュする後者のアプローチを使用します。
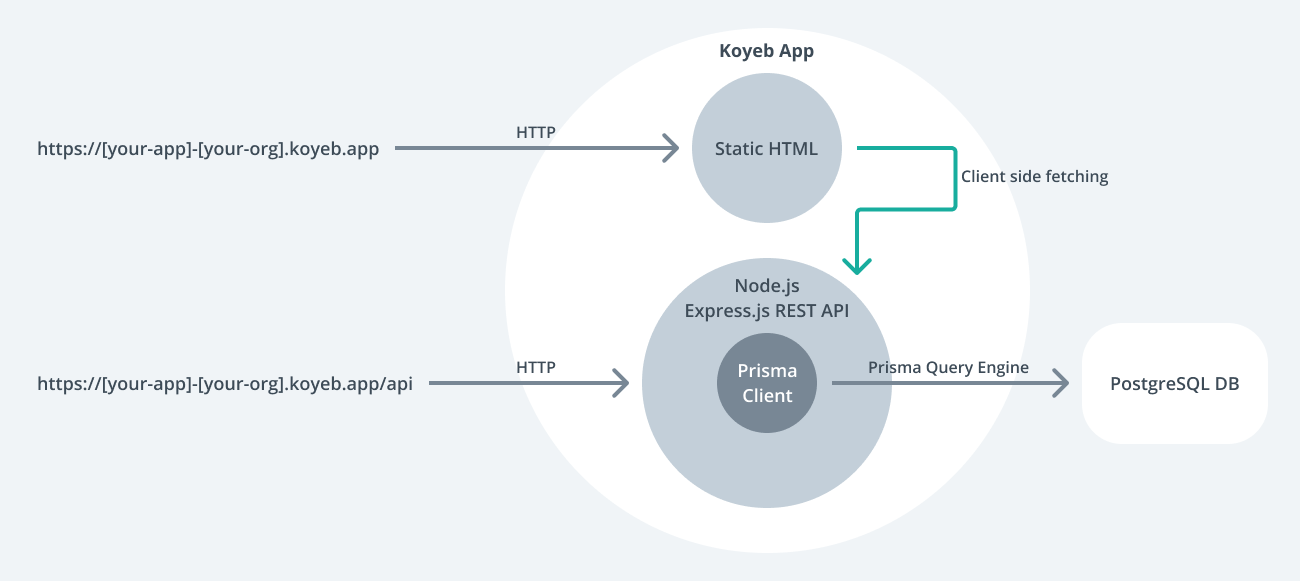
アプリケーションには以下のコンポーネントがあります
- バックエンド: Express.jsで構築されたNode.js REST APIで、PostgreSQLデータベース(例:Herokuでホストされているもの)に対するデータベース操作をPrisma Clientで処理するリソースエンドポイントを備えています。
- フロントエンド: APIと対話するための静的HTMLページ。

このガイドの焦点は、Prisma ORMを使用したプロジェクトをKoyebにデプロイする方法を示すことです。開始点として、いくつかの事前設定されたRESTエンドポイントとシンプルなフロントエンドを含むPrisma Koyebの例を使用します。
注:ガイド全体にわたる様々なチェックポイントにより、手順を正しく実行したかどうかを検証できます。
前提条件
- ホストされたPostgreSQLデータベースと、それにアクセスできるURL(例:
postgresql://username:password@your_postgres_db.cloud.com/db_identifier)(無料プランを提供しているSupabaseを使用できます)。 - コードをプッシュするために使用する空の公開リポジトリを持つGitHubアカウント。
- Koyebアカウント。
- Node.jsがインストールされていること。
Prisma ORMワークフロー
Prisma ORMの核となるのは、Prismaスキーマです。これは、データモデルやその他のPrisma ORM関連設定を定義する宣言型構成です。Prismaスキーマは、Prisma ClientとPrisma Migrateの両方にとって唯一の真実の源でもあります。
このガイドでは、Prisma Migrateを使用してデータベーススキーマを作成します。Prisma MigrateはPrismaスキーマに基づいており、データベースに対して実行される.sqlマイグレーションファイルを生成することで機能します。
Migrateには2つの主要なワークフローがあります
- ローカル開発中に
prisma migrate devでマイグレーションを作成し適用する - 生成されたマイグレーションを
prisma migrate deployで本番環境に適用する
簡潔にするため、このガイドではprisma migrate devでマイグレーションを作成する方法は扱いません。代わりに、本番ワークフローに焦点を当て、サンプルコードに含まれるPrismaスキーマとSQLマイグレーションを使用します。
Koyebのビルドステップを使用してprisma migrate deployコマンドを実行し、アプリケーションが起動する前にマイグレーションが適用されるようにします。
Prisma Migrateでマイグレーションが作成される方法の詳細については、ゼロから始めるガイドをご覧ください。
1. サンプルをダウンロードして依存関係をインストールする
ターミナルを開き、任意の場所に移動します。アプリケーションコードを保持するディレクトリを作成し、サンプルコードをダウンロードします。
mkdir prisma-on-koyeb
cd prisma-on-koyeb
curl https://github.com/koyeb/example-prisma/tarball/main/latest | tar xz --strip=1
チェックポイント:treeコマンドを実行すると、以下のディレクトリとファイルが表示されるはずです。
.
├── README.md
├── package.json
├── prisma
│ ├── migrations
│ │ ├── 20210310152103_init
│ │ │ └── migration.sql
│ │ └── migration_lock.toml
│ └── schema.prisma
├── public
│ └── index.html
└── src
└── index.js
5 directories, 8 files
依存関係をインストールします。
npm install
2. Gitリポジトリを初期化し、アプリケーションコードをGitHubにプッシュする
前のステップでコードをダウンロードしました。このステップでは、デプロイのためにGitHubリポジトリにプッシュできるように、そのコードからリポジトリを作成します。
これを行うには、ソースコードフォルダからgit initを実行します。
git init
> Initialized empty Git repository in /Users/edouardb/prisma-on-koyeb/.git/
リポジトリが初期化されたら、ファイルを追加してコミットします。
git add .
git commit -m 'Initial commit'
チェックポイント:git log -1でコミットが表示されるはずです。
git log -1
commit 895534590fdd260acee6396e2e1c0438d1be7fed (HEAD -> main)
次に、リモートを追加してコードをGitHubリポジトリにプッシュします。
git remote add origin git@github.com:<YOUR_GITHUB_USERNAME>/<YOUR_GITHUB_REPOSITORY_NAME>.git
git push -u origin main
3. Koyebにアプリケーションをデプロイする
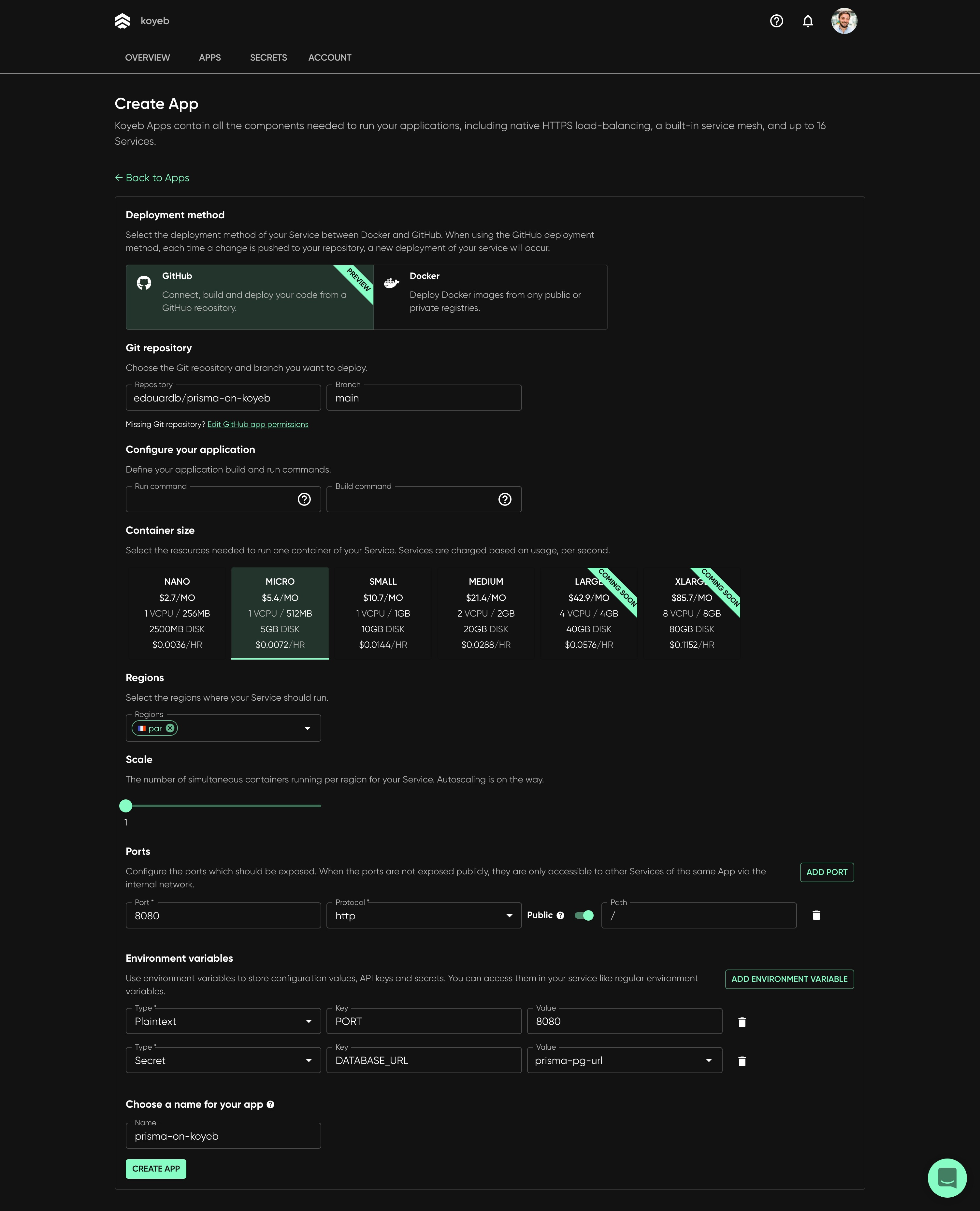
Koyebコントロールパネルで、Create Appボタンをクリックします。
Koyebアプリ作成ページに移動します。そこでは、使用するデプロイ方法、リポジトリURL、デプロイするブランチ、実行するビルドおよび実行コマンドなど、デプロイするアプリケーションに関する情報の入力が求められます。
デプロイ方法としてGitHubを選択し、アプリケーションを含むGitHubリポジトリを選択して、デプロイするブランチをmainに設定します。
注:Koyebを初めて使用する場合、GitHubアカウントにKoyebアプリをインストールするよう促されます。
環境変数セクションで、タイプがSecretである新しい環境変数DATABASE_URLを作成します。値フィールドでCreate Secretをクリックし、シークレットの名前をprisma-pg-urlに設定し、PostgreSQLデータベース接続文字列をシークレット値として設定します。その値はpostgresql://__USER__:__PASSWORD__@__HOST__/__DATABASE__のようになるはずです。Koyeb Secretsを使用すると、APIトークンやデータベース接続文字列などの機密情報を安全に保存および取得できます。これにより、ハードコードされた認証情報を削除することでコードを保護し、環境変数をアプリケーションに安全に渡すことができます。
最後に、アプリケーションに名前を付けてCreate Appボタンをクリックします。
チェックポイント:デプロイされたアプリのスクリーンショットをクリックして、デプロイされたアプリを開きます。ページが読み込まれたら、Check API statusボタンをクリックすると、{"up":true}が返されるはずです。

おめでとうございます!アプリをKoyebに正常にデプロイできました。
Koyebはアプリケーションをビルドし、デプロイします。GitHubリポジトリへの追加コミットは、Koyeb上で新しいビルドとデプロイをトリガーします。
チェックポイント:ビルドとデプロイが完了したら、Koyebコントロールパネルでkoyeb.appで終わるアプリのURLをクリックしてアプリケーションにアクセスできます。アプリのページが読み込まれたら、Check API statusボタンをクリックすると、{"up":true}が返されるはずです。
4. デプロイしたアプリケーションをテストする
プレビューURLを介してデプロイしたAPIと対話するために、静的フロントエンドを使用できます。
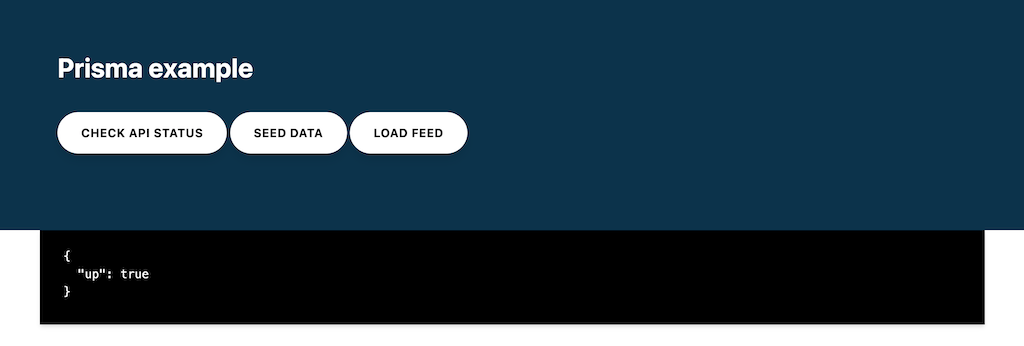
ブラウザでプレビューURLを開きます。URLはhttps://APP_NAME-ORG_NAME.koyeb.appのようになるはずです。以下が表示されるはずです。

ボタンを使用すると、REST APIにリクエストを送信して応答を表示できます。
- Check API status:
{"up":true}を返すREST APIステータスエンドポイントを呼び出します。 - Seed data:データベースにテスト用の
userとpostをシードします。作成されたユーザーを返します。 - Load feed:データベース内のすべての
usersとその関連profilesを読み込みます。
Prisma ClientのAPIに関する詳細については、src/index.jsファイルのルートハンドラをご覧ください。
KoyebコントロールパネルからアプリサービスのRuntime logsタブをクリックすると、アプリケーションのログを表示できます。
node-72d14691 stdout > prisma-koyeb@1.0.0 start
node-72d14691 stdout > node src/index.js
node-72d14691 stdout 🚀 Server ready at: https://:8080
node-72d14691 stdout ⭐️ See sample requests: http://pris.ly/e/ts/rest-express#3-using-the-rest-api
Koyeb固有の注意事項
ビルド
デフォルトでは、Node.jsランタイムを使用するアプリケーションの場合、package.jsonにbuildスクリプトが含まれていると、依存関係のインストール後にKoyebが自動的にそれを実行します。この例では、buildスクリプトはprisma generate && prisma migrate deploy && next buildを実行するために使用されます。
デプロイメント
デフォルトでは、Node.jsランタイムを使用するアプリケーションの場合、package.jsonにstartスクリプトが含まれていると、Koyebが自動的にそれを実行してアプリケーションを起動します。この例では、startスクリプトはnode src/index.jsを実行するために使用されます。
データベースのマイグレーションとデプロイ
デプロイした例では、Koyebビルド中に(package.jsonのbuildスクリプトで定義されているように)prisma migrate deployコマンドを使用してマイグレーションが適用されます。
その他の注意事項
このガイドでは、リージョン、インスタンスサイズ、水平スケーリングには事前設定された値を使用しました。これらは必要に応じてカスタマイズできます。
注:「ポート」セクションは、Koyebにアプリケーションがどのポートをリッスンしているかを知らせ、受信HTTPリクエストを適切にルーティングするために使用されます。新しいアプリケーションを作成する際、デフォルトの
PORT環境変数は8080に設定され、受信HTTPリクエストは/パスにルーティングされます。アプリケーションが別のポートをリッスンしている場合、受信HTTPリクエストをルーティングするための別のポートを定義できます。
まとめ
おめでとうございます!Node.jsアプリをPrisma ORMと共にKoyebに正常にデプロイできました。
サンプルのソースコードは、このGitHubリポジトリで見つけることができます。
Prisma ClientのAPIに関する詳細については、src/index.jsファイルのルートハンドラをご覧ください。