TypeScriptプロジェクトにおけるPlanetScaleのイントロスペクション
Prisma ORMでデータベースをイントロスペクトする
このガイドでは、3つのテーブルを持つデモ用SQLスキーマを使用します
CREATE TABLE `Post` (
`id` int NOT NULL AUTO_INCREMENT,
`createdAt` datetime(3) NOT NULL DEFAULT CURRENT_TIMESTAMP(3),
`updatedAt` datetime(3) NOT NULL,
`title` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`content` varchar(191) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`published` tinyint(1) NOT NULL DEFAULT '0',
`authorId` int NOT NULL,
PRIMARY KEY (`id`),
KEY `Post_authorId_idx` (`authorId`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
CREATE TABLE `Profile` (
`id` int NOT NULL AUTO_INCREMENT,
`bio` varchar(191) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`userId` int NOT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `Profile_userId_key` (`userId`),
KEY `Profile_userId_idx` (`userId`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
CREATE TABLE `User` (
`id` int NOT NULL AUTO_INCREMENT,
`email` varchar(191) COLLATE utf8mb4_unicode_ci NOT NULL,
`name` varchar(191) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `User_email_key` (`email`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
テーブルのグラフィカルな概要を展開
Post
| カラム名 | 型 | 主キー | 外部キー | 必須 | デフォルト |
|---|---|---|---|---|---|
id | int | ✔️ | No | ✔️ | 自動インクリメント |
createdAt | datetime(3) | No | No | ✔️ | now() |
updatedAt | datetime(3) | No | No | ✔️ | |
title | varchar(255) | No | No | ✔️ | - |
content | varchar(191) | No | No | No | - |
published | tinyint(1) | No | No | ✔️ | false |
authorId | int | No | No | ✔️ | - |
Profile
| カラム名 | 型 | 主キー | 外部キー | 必須 | デフォルト |
|---|---|---|---|---|---|
id | int | ✔️ | No | ✔️ | 自動インクリメント |
bio | varchar(191) | No | No | No | - |
userId | int | No | No | ✔️ | - |
User
| カラム名 | 型 | 主キー | 外部キー | 必須 | デフォルト |
|---|---|---|---|---|---|
id | int | ✔️ | No | ✔️ | 自動インクリメント |
name | varchar(191) | No | No | No | - |
email | varchar(191) | No | No | ✔️ | - |
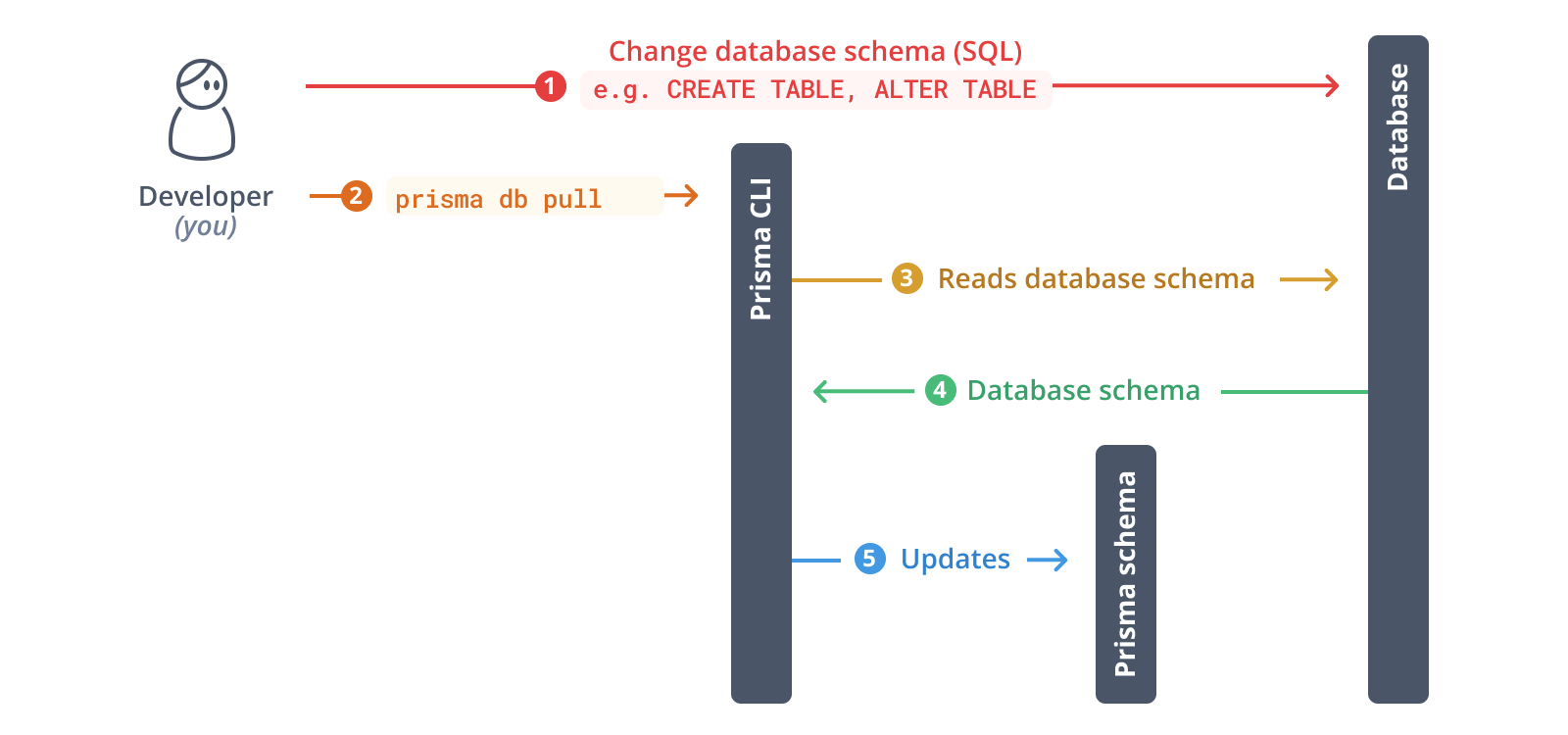
次のステップとして、データベースをイントロスペクトします。イントロスペクションの結果は、Prismaスキーマ内のデータモデルになります。
以下のコマンドを実行してデータベースをイントロスペクトします
npx prisma db pull
このコマンドは、.envで定義されているDATABASE_URL環境変数を読み取り、データベースに接続します。接続が確立されると、データベースをイントロスペクトします(つまり、データベーススキーマを読み取ります)。その後、データベーススキーマをSQLからPrismaデータモデルに変換します。
イントロスペクションが完了すると、Prismaスキーマが更新されます

データモデルは以下のようになります
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime
title String @db.VarChar(255)
content String?
published Boolean @default(false)
authorId Int
@@index([authorId])
}
model Profile {
id Int @id @default(autoincrement())
bio String?
userId Int @unique
@@index([userId])
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
}
スキーマ定義の詳細については、Prismaスキーマ参照を参照してください。
Prismaのデータモデルは、データベーススキーマの宣言的な表現であり、生成されたPrisma Clientライブラリの基盤となります。Prisma Clientインスタンスは、これらのモデルに特化したクエリを公開します。
次に、リレーションフィールドを使用して、データ間に不足しているリレーションを追加する必要があります
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime
title String @db.VarChar(255)
content String?
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId Int
@@index([authorId])
}
model Profile {
id Int @id @default(autoincrement())
bio String?
user User @relation(fields: [userId], references: [id])
userId Int @unique
@@index([userId])
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
profile Profile?
}
その後、データベースに対して2回目のイントロスペクションを実行します
npx prisma db pull
Prisma Migrateは、手動で追加されたリレーションフィールドを保持するようになります。
リレーションフィールドは仮想的である(つまり、データベースに直接現れない)ため、データベースに手を加えることなくPrismaスキーマで手動で名前を変更できます。
この例では、データベーススキーマはPrisma ORMモデルの命名規則に従っています。これにより、生成されたPrisma Client APIのエルゴノミクスが最適化されます。
カスタムモデルおよびフィールド名の使用
ただし、Prisma Client APIで公開されるカラムとテーブルの名前に追加の変更を加えたい場合があります。一般的な例としては、データベーススキーマでよく使用されるsnake_case表記を、JavaScript/TypeScript開発者にとってより自然なPascalCaseおよびcamelCase表記に変換することが挙げられます。
snake_case表記に基づいたイントロスペクションから以下のモデルが得られたと仮定します
model my_user {
user_id Int @id @default(autoincrement())
first_name String?
last_name String @unique
}
このモデルに対してPrisma Client APIを生成した場合、APIでsnake_case表記が採用されます
const user = await prisma.my_user.create({
data: {
first_name: 'Alice',
last_name: 'Smith',
},
})
Prisma Client APIでデータベースのテーブル名やカラム名を使用したくない場合は、@mapおよび@@mapで設定できます
model MyUser {
userId Int @id @default(autoincrement()) @map("user_id")
firstName String? @map("first_name")
lastName String @unique @map("last_name")
@@map("my_user")
}
このアプローチでは、モデルとそのフィールドに好きな名前を付け、@map(フィールド名用)と@@map(モデル名用)を使用して基になるテーブルとカラムを指すことができます。Prisma Client APIは次のようになります
const user = await prisma.myUser.create({
data: {
firstName: 'Alice',
lastName: 'Smith',
},
})
これについては、Prisma Client APIの構成ページで詳しく学ぶことができます。