TypeScript プロジェクトにおける SQL Server のイントロスペクション
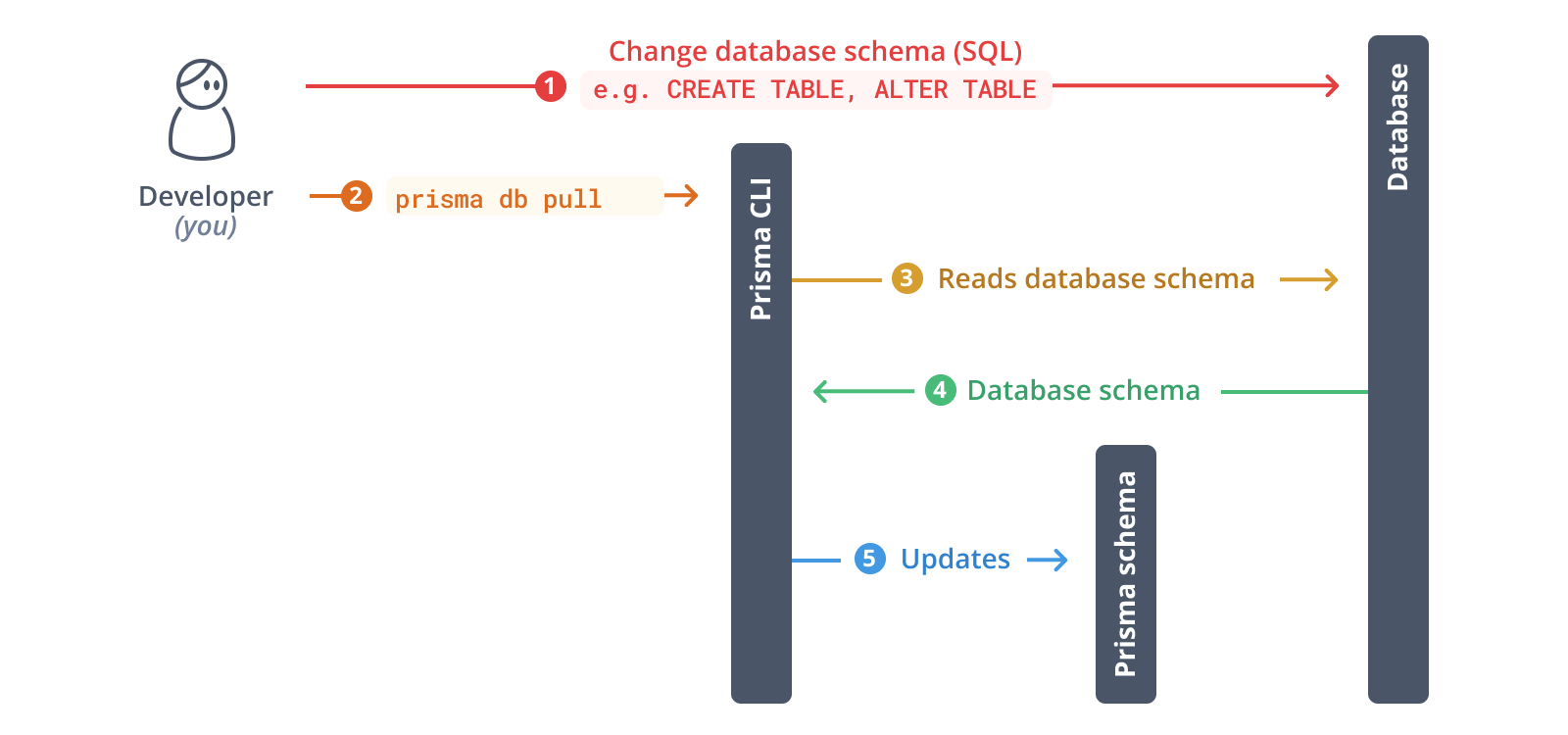
Prisma ORM を使用してデータベースをイントロスペクトする
このガイドでは、3つのテーブルを含むデモSQLスキーマを使用します
CREATE TABLE [dbo].[Post] (
[id] INT NOT NULL IDENTITY(1,1),
[createdAt] DATETIME2 NOT NULL CONSTRAINT [Post_createdAt_df] DEFAULT CURRENT_TIMESTAMP,
[updatedAt] DATETIME2 NOT NULL,
[title] VARCHAR(255) NOT NULL,
[content] NVARCHAR(1000),
[published] BIT NOT NULL CONSTRAINT [Post_published_df] DEFAULT 0,
[authorId] INT NOT NULL,
CONSTRAINT [Post_pkey] PRIMARY KEY ([id])
);
CREATE TABLE [dbo].[Profile] (
[id] INT NOT NULL IDENTITY(1,1),
[bio] NVARCHAR(1000),
[userId] INT NOT NULL,
CONSTRAINT [Profile_pkey] PRIMARY KEY ([id]),
CONSTRAINT [Profile_userId_key] UNIQUE ([userId])
);
CREATE TABLE [dbo].[User] (
[id] INT NOT NULL IDENTITY(1,1),
[email] NVARCHAR(1000) NOT NULL,
[name] NVARCHAR(1000),
CONSTRAINT [User_pkey] PRIMARY KEY ([id]),
CONSTRAINT [User_email_key] UNIQUE ([email])
);
ALTER TABLE [dbo].[Post] ADD CONSTRAINT [Post_authorId_fkey] FOREIGN KEY ([authorId]) REFERENCES [dbo].[User]([id]) ON DELETE NO ACTION ON UPDATE CASCADE;
ALTER TABLE [dbo].[Profile] ADD CONSTRAINT [Profile_userId_fkey] FOREIGN KEY ([userId]) REFERENCES [dbo].[User]([id]) ON DELETE NO ACTION ON UPDATE CASCADE;
テーブルのグラフィカルな概要を見るには展開
User
| 列名 | 型 | 主キー | 外部キー | 必須 | デフォルト |
|---|---|---|---|---|---|
id | INT | ✔️ | いいえ | ✔️ | 自動インクリメント |
name | NVARCHAR(1000) | いいえ | いいえ | いいえ | - |
email | NVARCHAR(1000) | いいえ | いいえ | ✔️ | - |
Post
| 列名 | 型 | 主キー | 外部キー | 必須 | デフォルト |
|---|---|---|---|---|---|
id | INT | ✔️ | いいえ | ✔️ | 自動インクリメント |
createdAt | DATETIME2 | いいえ | いいえ | ✔️ | now() |
updatedAt | DATETIME2 | いいえ | いいえ | ✔️ | |
title | VARCHAR(255) | いいえ | いいえ | ✔️ | - |
content | NVARCHAR(1000) | いいえ | いいえ | いいえ | - |
published | BIT | いいえ | いいえ | ✔️ | false |
authorId | INT | いいえ | ✔️ | ✔️ | - |
Profile
| 列名 | 型 | 主キー | 外部キー | 必須 | デフォルト |
|---|---|---|---|---|---|
id | INT | ✔️ | いいえ | ✔️ | 自動インクリメント |
bio | NVARCHAR(1000) | いいえ | いいえ | いいえ | - |
userId | INT | いいえ | ✔️ | ✔️ | - |
次のステップとして、データベースをイントロスペクトします。イントロスペクションの結果は、Prisma スキーマ内のデータモデルになります。
以下のコマンドを実行してデータベースをイントロスペクトします
npx prisma db pull
このコマンドは、`.env` に定義されている `DATABASE_URL` 環境変数を読み込み、データベースに接続します。接続が確立されると、データベースをイントロスペクトし(つまり、データベーススキーマを読み取り)、データベーススキーマをSQLからPrismaデータモデルに変換します。
イントロスペクションが完了すると、Prisma スキーマが更新されます

データモデルは次のようになります(読みやすさのためにモデルのフィールドが並べ替えられています)
model Post {
id Int @id @default(autoincrement())
title String @db.VarChar(255)
createdAt DateTime @default(now()) @db.Timestamp(6)
content String?
published Boolean @default(false)
authorId Int
User User @relation(fields: [authorId], references: [id])
}
model Profile {
id Int @id @default(autoincrement())
bio String?
userId Int @unique
User User @relation(fields: [userId], references: [id])
}
model User {
id Int @id @default(autoincrement())
name String? @db.VarChar(255)
email String @unique @db.VarChar(255)
Post Post[]
Profile Profile?
}
Prisma のデータモデルは、データベーススキーマの宣言的な表現であり、生成された Prisma Client ライブラリの基盤となります。Prisma Client インスタンスは、これらのモデルに合わせて調整されたクエリを公開します。
現時点では、データモデルにいくつかの小さな「問題」があります
- `User` リレーションフィールドは大文字で、Prisma の命名規則に従っていません。より多くの「セマンティクス」を表現するために、このフィールドが `author` と呼ばれて `User` と `Post` の関係をより良く説明できると良いでしょう。
- `User` 上の `Post` および `Profile` リレーションフィールド、ならびに `Profile` 上の `User` リレーションフィールドはすべて大文字です。Prisma の命名規則に従うには、両方のフィールドを小文字の `post`、`profile`、`user` にする必要があります。
- 小文字にしても、`User` の `post` フィールドは依然としてわずかに誤った名前です。それは、実際には投稿のリストを参照しているためです。したがって、より良い名前は複数形である `posts` でしょう。
これらの変更は、生成された Prisma Client API に関連しています。そこでは、小文字のリレーションフィールド `author`、`posts`、`profile`、`user` を使用することで、JavaScript/TypeScript 開発者にとってより自然で慣用的なものに感じられるでしょう。したがって、Prisma Client API を設定できます。
リレーションフィールドは仮想的であり(すなわち、データベースに直接現れないため)、データベースに手を加えることなく、Prismaスキーマ内で手動で名前を変更できます。
model Post {
id Int @id @default(autoincrement())
title String @db.VarChar(255)
createdAt DateTime @default(now()) @db.Timestamp(6)
content String?
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId Int
}
model Profile {
id Int @id @default(autoincrement())
bio String?
user User @relation(fields: [userId], references: [id])
userId Int @unique
}
model User {
id Int @id @default(autoincrement())
email String @unique @db.VarChar(255)
name String? @db.VarChar(255)
posts Post[]
profile Profile?
}
この例では、データベーススキーマはPrisma ORMモデルの命名規則に従っていました(イントロスペクションから生成された仮想リレーションフィールドのみがそれらに従っておらず、調整が必要でした)。これにより、生成されたPrisma Client APIのエルゴノミクスが最適化されます。
カスタムモデル名とフィールド名の使用
ただし、Prisma Client API で公開される列とテーブルの名前にさらに変更を加えたい場合があります。一般的な例として、データベーススキーマでよく使用されるsnake_case表記を、JavaScript/TypeScript 開発者にとってより自然に感じられるPascalCaseおよびcamelCase表記に変換することです。
snake_case表記に基づいた、イントロスペクションから以下のモデルを取得したと仮定します
model my_user {
user_id Int @id @default(autoincrement())
first_name String?
last_name String @unique
}
このモデルのPrisma Client APIを生成した場合、そのAPIでsnake_case表記が使用されます
const user = await prisma.my_user.create({
data: {
first_name: 'Alice',
last_name: 'Smith',
},
})
Prisma Client APIでデータベースのテーブル名と列名を使用しない場合は、@map と @@map を使用してそれらを構成できます。
model MyUser {
userId Int @id @default(autoincrement()) @map("user_id")
firstName String? @map("first_name")
lastName String @unique @map("last_name")
@@map("my_user")
}
このアプローチにより、モデルとそのフィールドに好きな名前を付け、@map(フィールド名用)と@@map(モデル名用)を使用して、基になるテーブルと列を指すことができます。Prisma Client APIは次のようになります。
const user = await prisma.myUser.create({
data: {
firstName: 'Alice',
lastName: 'Smith',
},
})
これについて詳しくは、Prisma Client API の設定ページをご覧ください。